Cacher l’éditeur de texte en fonction du modèle de page
Dans ce petit mémo, on va voir comment retirer l’éditeur de texte de la page d’édition d’un article.
Mais il se peut, dans des cas particuliers, qu’on ait envie de laisser l’éditeur pour certains types de pages, et l’enlever pour d’autres types de page :
Par exemple si l’on veut garder l’éditeur sur les pages classiques, mais n’utiliser que des custom fields ou metabox sur d’autres types de pages, il suffit d’appliquer une condition et de pointer le modèle de page en question :
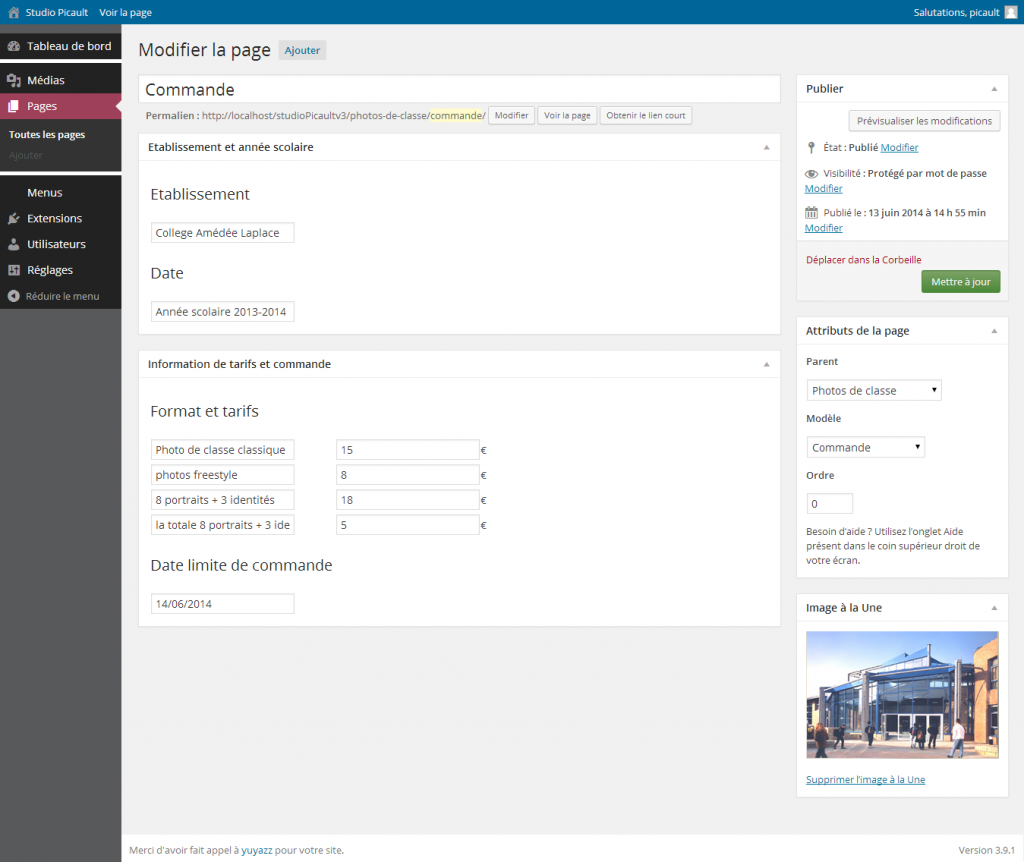
Ici, toutes mes pages que je vais enregistrer sous le modèle de page « commande » n’auront plus l’éditeur de texte.
Dans ce cas, il faut prévoir des custom fields ou champs additionnels pour que l’utilisateur puisse quand même rentrer ses données. Comme on le voit ici, je n’ai plus d’éditeur dans ma page modèle « commande », je n’ai plus que mes metabox.