Créer une carte cliquable en html avec Gimp
Pour créer une carte cliquable il y a parmi toutes les solutions proposées, deux qui sont intéressantes : avec le logiciel Gimp ou avec le format SVG. Ici nous allons d’abord voir la première méthode.
–La methode GIMP
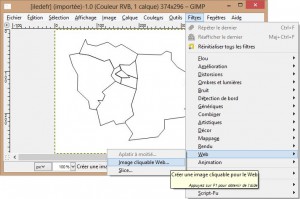
Il faut au préalable se trouver une image jpg ou png et télécharger le logiciel Gimp. Ouvrez Gimp, et faite ‘fichier’ / ‘ouvrir’. Une fois l’image ouverte, cliquez sur Filtres/web/image cliquable web.

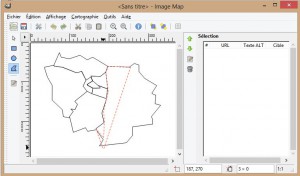
Une nouvelle fenêtre s’ouvre. C’est là que vous allez travailler. Vous choisissez le polygone sur la gauche de la fenêtre, et vous commencez à tracer les points qui constitueront les contours de chaque partie de l’image (ou carte). A chaque clic de souris, le tracé marque un repère. Vous avancez comme ca au clic, en faisant le contour de chaque zone sur laquelle vous voulez affecter un lien.
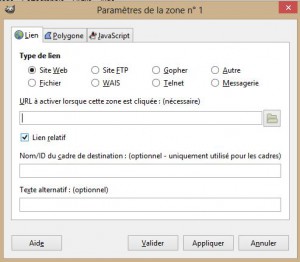
Une fois le tour de l’image tracé, en revenant au point de départ on double clique, et une nouvelle fenêtre s’ouvre :
Ici on insère le lien (url) que l’on veut rattacher à la zone définie par notre tracé.
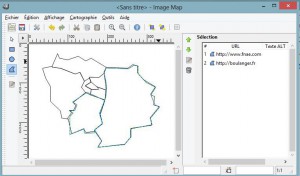
On valide et on continue le tracé de chaque zone, en répétant l’opération. On termine une zone, on double clique, on enregistre nos différents url correspondants à chaque zone définie.
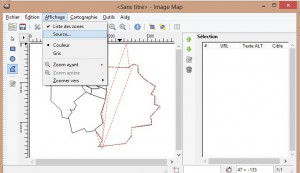
Une fois toutes les zones créées, on va sur « Affichage » puis « Sources« :
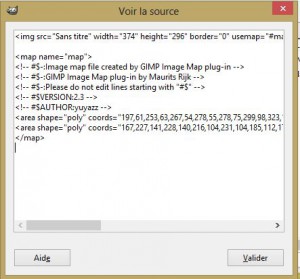
Et là Gimp nous livre le code html à insérer dans index.html, index.php ou tout autre endroit où vous voulez faire apparaitre votre carte.
Entre les balises « map » vous aurez les coordonnées pour chaque zone définie au préalable sur la carte. Ici, pour la carte d’Ile de france, j’aurais donc 8 zones(regardez la carte), donc 8 lignes <area shape..>.
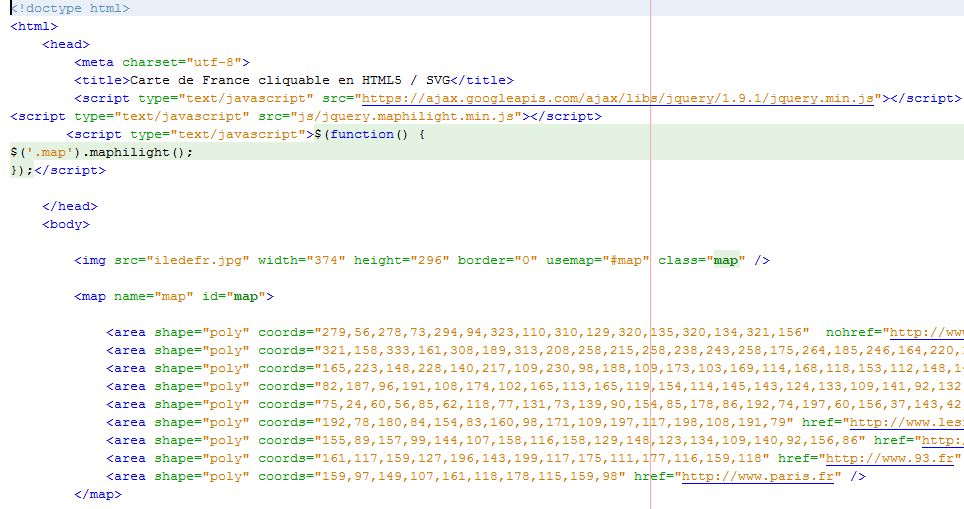
Ce code on le copie et on le colle sur sa page html.

Dans la première ligne <img src =.. On place l’url de notre image d’origine jpg ou png. Quand on lance le navigateur, on voit donc bien sa carte, et au survol, la souris se transforme en petite main, signe que vous pouvez désormais cliquer sur chaque partie de la carte pour laquelle vous avez défini un lien (url).
La technique n’est pas vraiment clean puisque sur votre image quand vous cliquez sur une zone, le contour défini avec GIMP ressort : si comme ici votre image a déjà des zones dessinées à l’origine, on verra donc le contour bleu de gimp se superposer aux contour du dessin; si votre contour tracé était approximatif , ca ne sera pas très esthétique.
Ici dans ma page html, je fais appel à la librairie jquery.maplight.min.js que l’on trouve facilement sur le net. Cela permet de mettre en surbrillance les zones survolées à la souris.
Voila pour la première technique. Normalement, si tout était clair vous avez votre petite carte cliquable !