Ajouter une frise chronologique sur son site
Pour ma section portfolio, j’ai cherché une manière originale pour afficher des réalisation :la frise chronologique peut être une bonne option. Pour cela, on va se servir d’un outil en ligne.
Rendez vous à cette adresse: http://timeline.knightlab.com/ . Il vous faudra utiliser google spreadsheet, lister vos réalisations sous l’outil en ligne , renseigner les champs demandés : le site met le lien d’une page d’exemple.

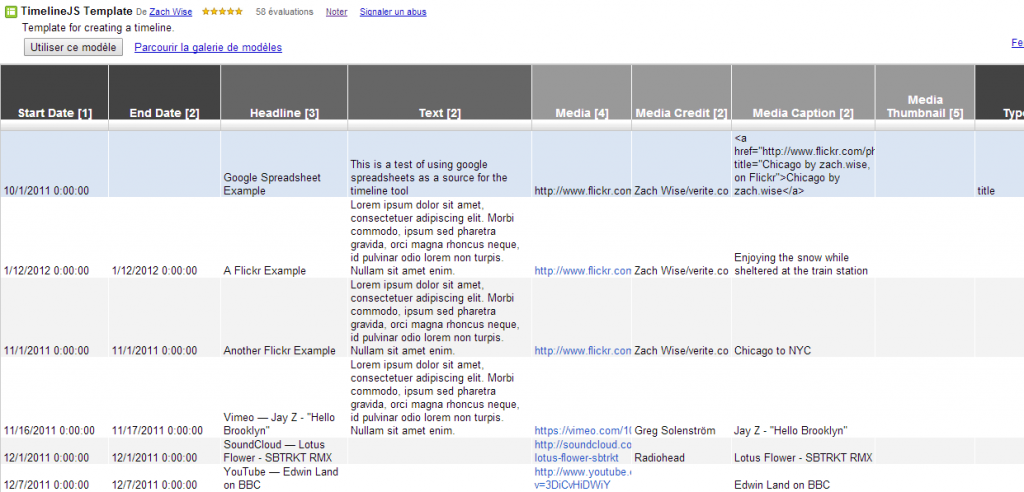
Sur la page du lien, cliquer sur « utiliser ce modèle » :

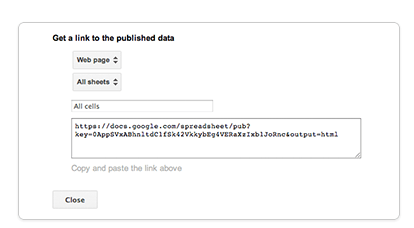
Vous pourrez alors remplacer toutes les cases pré-remplies par vos propres données. Une fois le spreadsheet terminé, allez dans « Fichier » puis « Publier pour le web ».

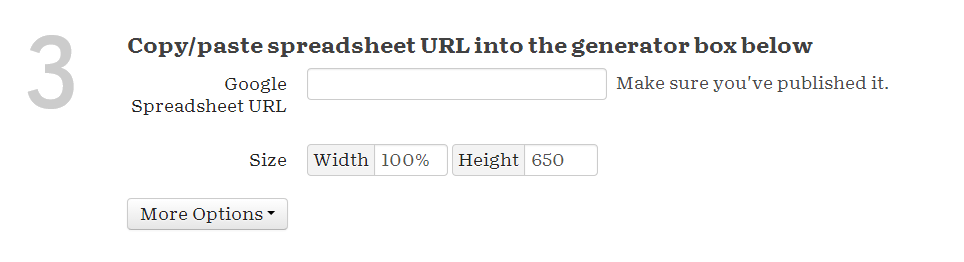
Ca va vous donner un lien http, que vous allez devoir copier coller dans la troisième section du site :

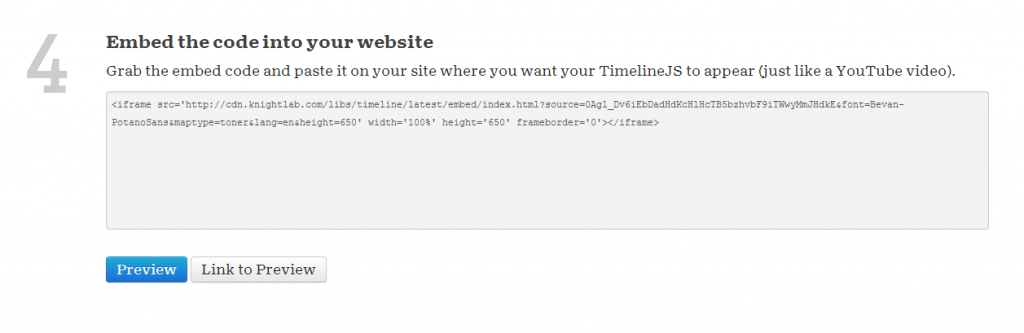
Plus bas, dans la section 4, cela va automatiquement générer l’iframe que vous pourrez alors placer dans votre code:

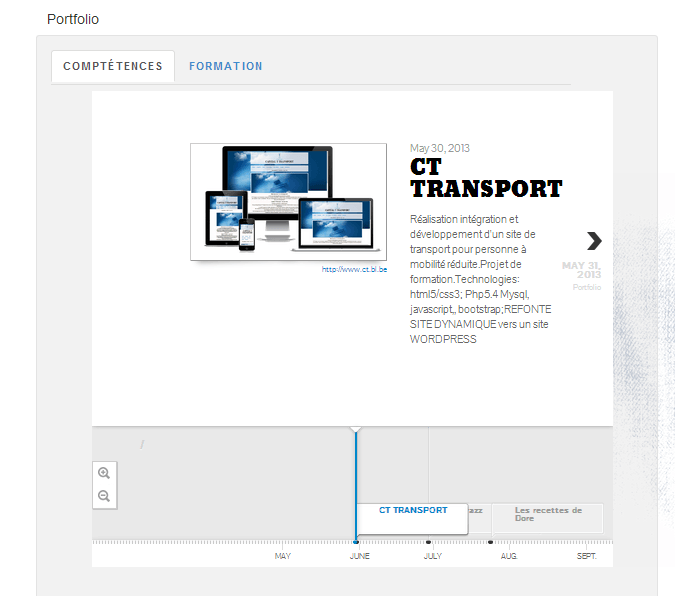
Et voici le rendu sur la page:

Dans mon cas, j’ai crée des tabs avec bootstrap, puis j’ai recrée un time liner pour mes formations; On peut en créer autant que l’on souhaite sur son site et les présenter sous la forme voulue. Pour en recréer de nouvelles sur sa spreadsheet, simplement cliquer sur Fichier puis nouveau, attribuer lui un nouveau nom , c’est tout.!!

