Comment créer des clusters sous forme de Pie Chart avec Leaflet ?
Je reprend ici la suite de mon précédent article sur les cartes personnalisées créées avec Leaflet.
Afficher des clusters personnalisés
L’idée ici est d’afficher des icônes de clusters personnalisées, tout en utilisant le plugin markerCluster.js et awesome-marker.js.
Je vous invite à consulter mon précédent tuto pour comprendre la manière dont j’ai procédé pour créer toute ma carte.
La différence pour un affichage en camembert de mes clusters réside dans à peine quelques lignes de code. Celles-ci m’ont été fournies par Ivan Sanchez, l’auteur du plugin L.marker.Stack.
Deux rendus en fonction du navigateur
Ici on utilisera la propriété css icon-gradient, qui malheureusement, ne fonctionne pas sur firefox ou IE. A la place on utilisera donc le linear-gradient classique.
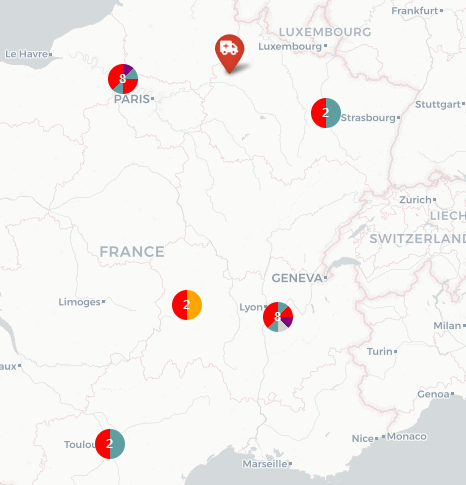
Voici un exemple de rendu possible avec icon-gradient

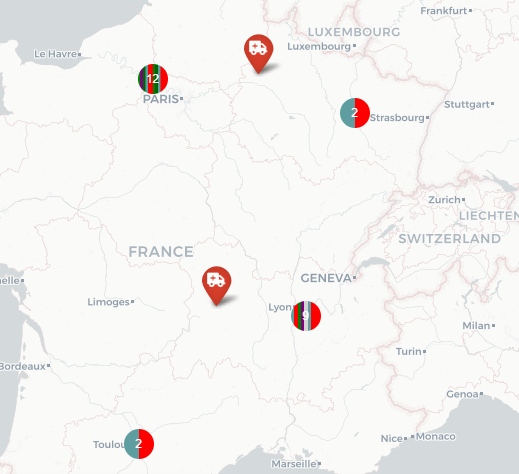
et avec linear-gradient

Se faciliter la vie avec awesome-marker.js
L’idée est de créer une petite formule mathématique pour récupérer le nombre de marqueurs pour chaque « catégorie » de marqueurs, et de remplir la couleur d’arrière plan du cluster en fonction des proportions obtenues. Comme j’utilise le plugin awesome-marker.js., et que la couleur de mes icônes est défiinie au préalable dans le code, je n’ai pas vraiment besoin de css additionnel .
Chaque marqueur possède donc une couleur, le pourcentage du nombre de marqueurs va donc afficher la couleur directement.
Voici ce code, commenté pour explication:
Et voici le rendu final. Agrandissez la fenêtre en allant directement sur CodePen ou en cliquant sur 0.5 ou 0.25 tout en bas de la fenêtre !
See the Pen
Leaflet custom Map with custom Pie Charts style culsters (conic-gradient css) by blogob (@yuyazz)
on CodePen.