Créer des blocs en css

La manière classique
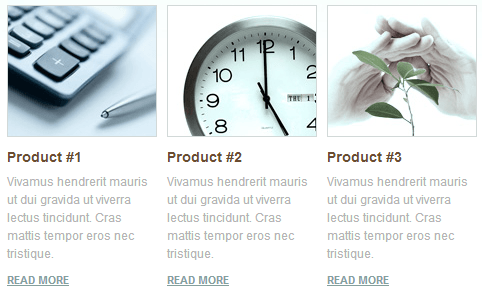
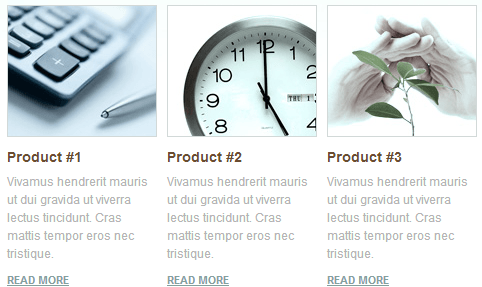
Voici un exemple tout simple de blocs d’infos, qu’on retrouve maintenant sur absolument tous les sites.
See the Pen NPwdmp by yuyazz (@yuyazz) on CodePen.
Le principe est de les aligner en float:left, avec une width définie. Les éléments à l’intérieur des blocs s’alignent naturellement les uns en dessous des autres. Le problème du float est qu’il peut casser la structure de la page, à moins de recaler les éléments avec des clear left right ou both, des overflow hidden etc..
Display:inline
Une solution plus simple est d’utiliser display-inline, à la place du float. Par rapport à inline, inline block peut être stylisé plus facilement.(largeur etc).
See the Pen bloc inline block by yuyazz (@yuyazz) on CodePen.
Display:table
Une autre solution consiste à utiliser la propriété display:table, pour le conteneur, et display:table-cell pour les éléments internes. Ici on aura des difficultés à placer le span en float right, l’élément flottant casse l’architecture du bloc.
See the Pen display:table by yuyazz (@yuyazz) on CodePen.
Display:flex
Enfin, dernière solution, est l’utilisation de la propriété « flex« , qui comme indiqué dans la doc, force les éléments contenant cette classe a être de la même largeur, quelle que soit la largeur indiquée.