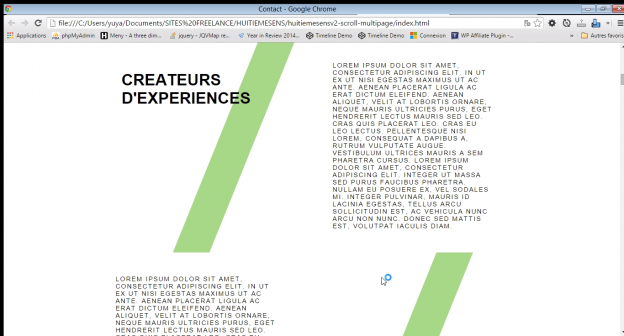
Sur plusieurs sites vus récemment, j’ai remarqué que la tendance 2015 en matière de design était plutot orienté « tape à l’oeil », des gros titres, des blocs qui partent en diagonales, un peu comme les pages d’un magasine de mode.
Voici un exemple d’une page html avec des blocs obliques, pensé par une graphiste de talent, que j’ai codé en chteumeuleu : le code peut etre amélioré, mais l’idée est la, décaler les blocs à droite ou à gauche, leur créer une bordure, rendre le tout oblique avec un degré d’inclinaison(skew), puis appliquer le meme degré d’inclinaison en négatif sur le texte du bloc, pour le remettre droit.