Exercice d’intégration Html/Css n°2
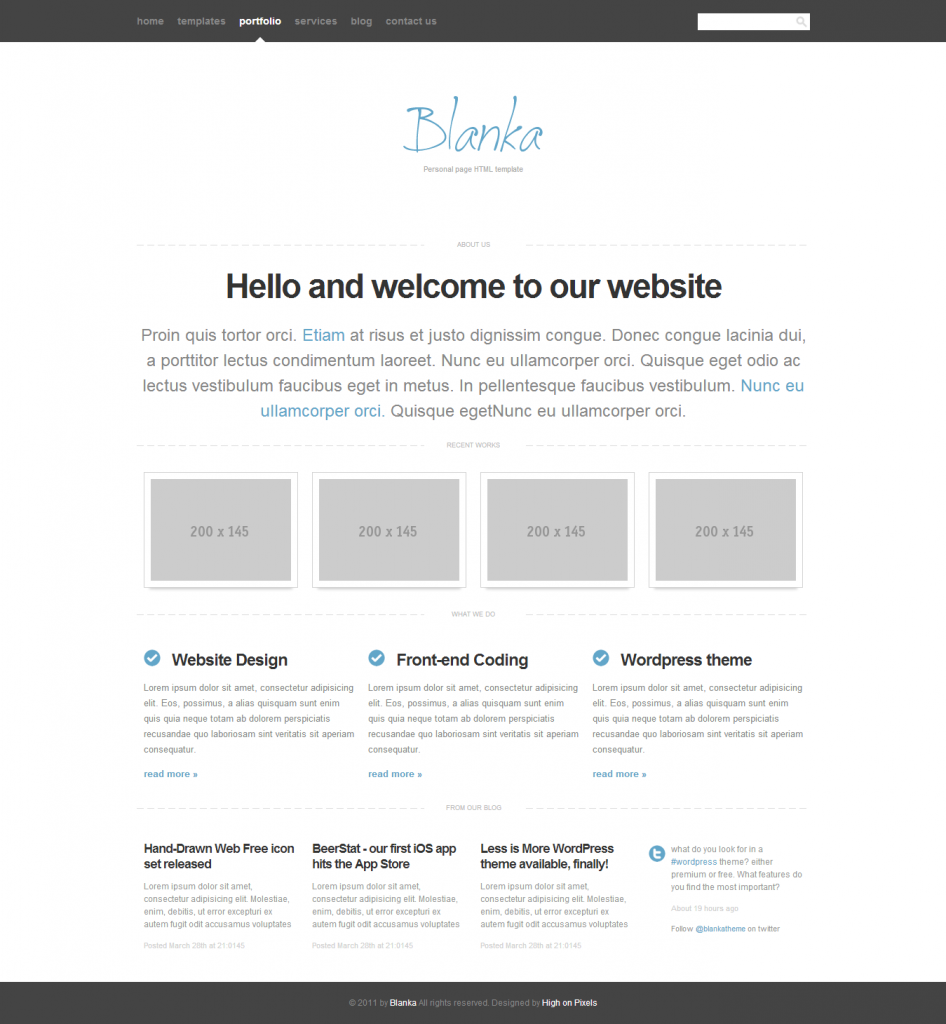
Voici un deuxième petit exercice d’intégration, pour une page de type blog, à partir d’un PSD, Voici le rendu final:

le PSD
Comme on le voit la page est découpée en plusieurs lignes, on peut imaginer une grille derrière la page : ici je vais utiliser html5 Boiler, qui utilise 960 grid gs pour découper et organiser la page. Une police particulière pour le titre, un texte d’introduction, un bloc d’ images à la une, trois blocs de rubriques, puis encore trois blocs d’info.
Voici le code. Ici l’import de la police n’est pas possible donc le titre est mal positionné, si vous répliquez le code, pensez à importer aussi la police.
See the Pen html/css page with 960 grid.gs by yuyazz (@yuyazz) on CodePen.
On utilise une balise <main class= »container »> pour l’ensemble, des balises <section> pour chaque bloc, puis des class grid_3, ou grid_4 (de 960 grid.gs) pour aligner les blocs d’infos. Cette page n’est malheureusement pas responsive, étant en plus codée avec 960 grid, qui n’est pas responsive à la base ( se reporter à mon tuto pour rendre 960 grid.gs responsive). On pourrait utiliser bootstrap à la place, pour rendre le site directement responsive.

