Voici un tuto bien lourd sur la possibilité de créer un formulaire multi page :le principe ici est de coder plusieurs formulaires dans la meme page html ou php, mais de n’en montrer qu’un à la fois, et la fin de l’url du site prendrait donc en paramètre l’ID du formulaire .
Au niveau requetes et base de données, il s’agit d’insérer les données d’un des formulaire, et de mettre à jour la meme ligne dans la base avec les données des autres formulaires.Au premier submit du premier formulaire, il n’y aurait donc qu’une partie des champs remplis, les autres étant null, ou vides.Puis à chaque nouveau formulaire au lieu de faire un INSERT on fait un UPDATE des champs manquants, tout simplement.
C’est parti!
Cet exemple part d’une commande de site qui est finalement tombée à l’eau, je me permets donc d’afficher le code source ici:
1-creation de la table ‘don’
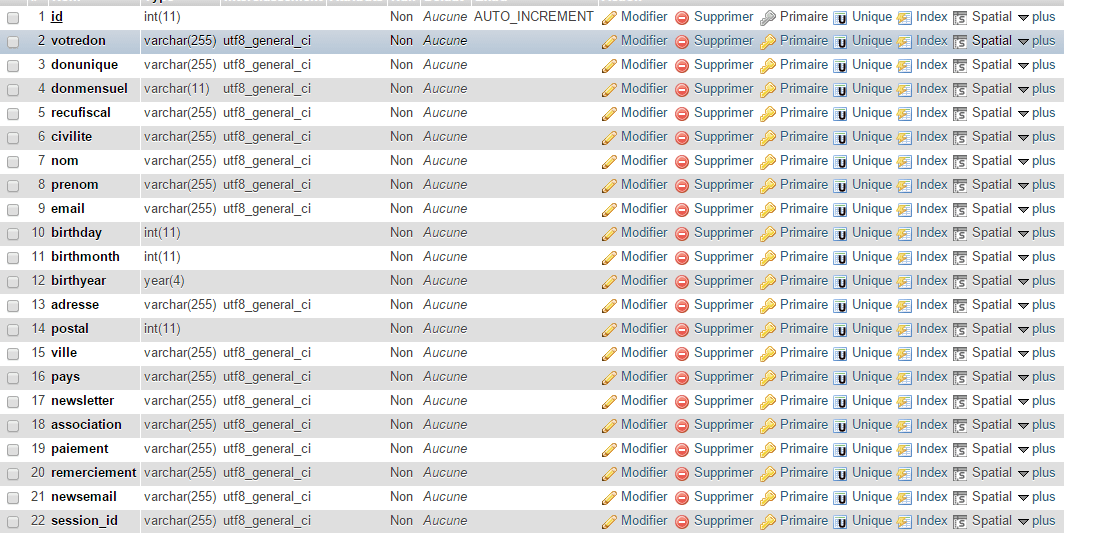
1ère étape, je dois créer une nouvelle table dans ma base wp, pour qu’elle accueille toutes les données de mes formulaires:

On retrouve ici toutes les variables que l’on va mettre dans nos formulaires
2-création du formulaire
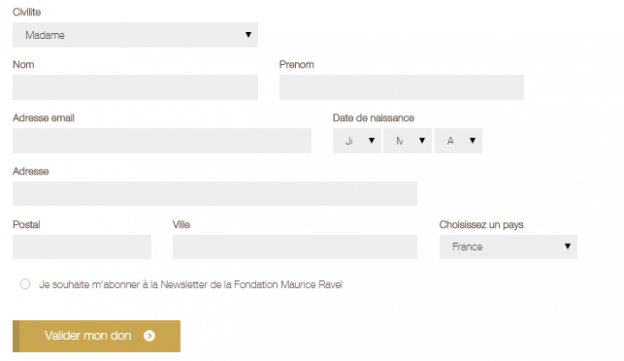
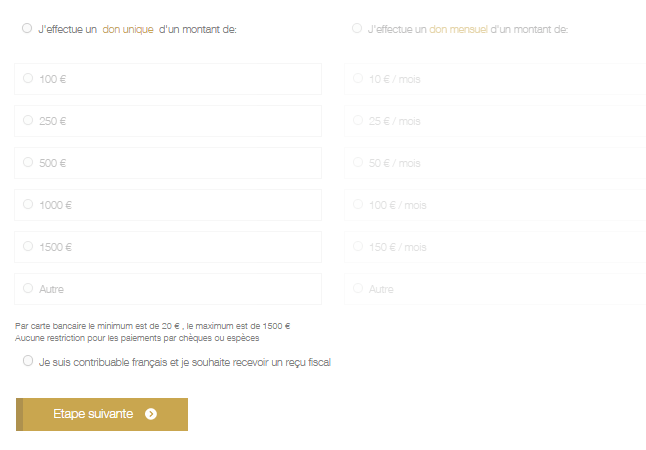
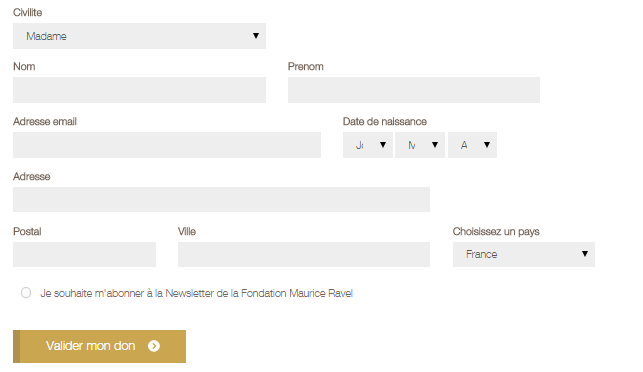
des images pour mieux se rendre compte du rendu :
La fin de l’url prendra à chaque validation de formulaire la forme suivante ‘/?step=1’.On récupérera ensuite la valeur $_GET[‘step] pour déterminer sur quel formulaire on se trouve:
En haut de chaque formulaire, une barre de validation d’etapes, qui fonctionne comme les items d’un menu : on donne une opacité de 1 à l’item correspondant à la page en cours, le reste à 0.5.

Mon premier formulaire :
Mon deuxième formulaire

Mon troisième formulaire, composé d’un seul input

Un quatrième formulaire

la section de fin, qui comprend un message de remerciement et un input mail pour la newsletter

Le tout est en fait codé dans la meme page, et on cache un à un les formulaires grace à jquery.
Voici le code complet de la page php qui comporte les 5 etapes ou formulaires.Ici j fais appel à une classe phpmailer pour l’envoi du mail, on peut faire autrement, je ne vais pas donner le code de cette classe dont on peut sans doute retrouver l’équivalent ailleurs.Le but ici est vraiment de comprendre le processus pour créer sur une meme page plusieurs formulaires et remplir qu’ une seule table dans la base.
J’ai commenté le code pour explications.En premier les verifications php, la fonction d’envoi d’email liée à la classe phpmailer, qui a été utilisée pour ce site.
<?php
/*
* Template Name: Faire un Don
*/
get_header();
?>
<?php
the_post();
$the_id = get_the_ID();
?>
<?php
$session_id = session_id();//on récupère la session en cours
$step = $_GET['step'];//on récupère la fin de l'url qui nous interesse
$current_row = $wpdb->get_results("SELECT * FROM don WHERE 'session_id' = '" . $session_id . "';");//première requette pour ramener toutes les donnée depuis la table don
if ($step && $_SERVER['REQUEST_METHOD'] == 'POST') {//si le formulaire a été soumis
global $wpdb;//on instancie la globale wpdb
switch ($step) {//on alterne sur les differents cas de figure
case 1: //premier cas, premier formulaire
if ($_POST['votreDon'] != '')
$votredon = $_POST['votreDon'];
if ($_POST['donunique'] != '')
$donunique = $_POST['donunique'];
if ($_POST['donmensuel'] != '')
$donmensuel = $_POST['donmensuel'];
if ($_POST['autre'] != '')
$autre = $_POST['autre'];
if ($_POST['recufiscal'] != '')
$recufiscal = $_POST['recufiscal'];
$wpdb->insert('don', array('votreDon' => $votredon, 'donunique' => $donunique, 'donmensuel' => $donmensuel, 'autre' => $autre, 'recufiscal' => $recufiscal, 'session_id' => $session_id));
break; //on insère les données du premier formulaire dans notre table don
case 2: //deuxième cas, deuxième fomulaire
if ($_POST['civilite'] != '')
$civilite = $_POST['civilite'];
if ($_POST['nom'] != '')
$nom = $_POST['nom'];
if ($_POST['prenom'] != '')
$prenom = $_POST['prenom'];
if ($_POST['email'] != '')
$email = $_POST['email'];
if ($_POST['birthday'] != '')
$birthday = $_POST['birthday'];
if ($_POST['birthmonth'] != '')
$birthmonth = $_POST['birthmonth'];
if ($_POST['birthyear'] != '')
$birthyear = $_POST['birthyear'];
if ($_POST['adresse'] != '')
$adresse = $_POST['adresse'];
if ($_POST['postal'] != '')
$postal = $_POST['postal'];
if ($_POST['ville'] != '')
$ville = $_POST['ville'];
if ($_POST['pays'] != '')
$pays = $_POST['pays'];
if ($_POST['newsletter'] != '')
$newsletter = $_POST['newsletter'];
$wpdb->update('don', array('civilite' => $civilite, 'nom' => $nom, 'prenom' => $prenom, 'email' => $email, 'birthday' => $birthday, 'birthmonth' => $birthmonth, 'birthyear' => $birthyear, 'adresse' => $adresse, 'postal' => $postal, 'ville' => $ville, 'pays' => $pays, 'newsletter' => $newsletter), array('session_id' => $session_id));
break; //puis on met à jour la meme table, en remplissant les champs laissés vides par la première requete
case 3: //etc
if ($_POST['association'] != '')
$association = $_POST['association'];
$wpdb->update('don', array('association' => $association), array('session_id' => $session_id));
break; //on met à jour
case 4:
if ($_POST['paiement'] != '')
$paiement = $_POST['paiement'];
if ($_POST['remerciement'] != '')
$remerciement = $_POST['remerciement'];
$wpdb->update('don', array('paiement' => $paiement, 'remerciement' => $remerciement), array('session_id' => $session_id));
break; //pareil, on met à jour
case 5 :
if ($_POST['newsemail'] != '')
$newsemail = $_POST['newsemail'];
$wpdb->update('don', array('newsemail' => $newsemail), array('session_id' => $session_id));
// si tout est ok, on envoie le mail
require_once('mailer/class.phpmailer.php'); //ici je fais appel à une classe spéciale phpmailer.php
$mail = new PHPMailer();
// veri//ici je remplis les variables d'un template html :don.html que je crée a coté avec les données envoyées par mes formulaires
$body = file_get_contents(get_bloginfo('template_url') . '/mailer/don.html');
$body = str_replace('{$votredon}', $current_row->votredon, $body);
$body = str_replace('{$donunique}', $current_row->donunique, $body);
$body = str_replace('{$donmensuel}', $current_row->donmensuel, $body);
$body = str_replace('{$autre}', $current_row->autre, $body);
$body = str_replace('{$recufiscal}', $current_row->recufiscal, $body);
$body = str_replace('{$civilite}', $current_row->civilite, $body);
$body = str_replace('{$nom}', $current_row->nom, $body);
$body = str_replace('{$prenom}', $current_row->prenom, $body);
$body = str_replace('{$email}', $current_row->email, $body);
$body = str_replace('{$birthday}', $current_row->birthday, $body);
$body = str_replace('{$birthmonth}', $current_row->birthmonth, $body);
$body = str_replace('{$birthyear}', $current_row->birthyear, $body);
$body = str_replace('{$adresse}', $current_row->adresse, $body);
$body = str_replace('{$postal}', $current_row->postal, $body);
$body = str_replace('{$ville}', $current_row->ville, $body);
$body = str_replace('{$pays}', $current_row->pays, $body);
$body = str_replace('{$newsletter}', $current_row->newsletter, $body);
$body = str_replace('{$association}', $current_row->association, $body);
$body = str_replace('{$paiement}', $current_row->paiement, $body);
$body = str_replace('{$remerciement}', $current_row->remerciement, $body);
$body = str_replace('{$newsemail}', $current_row->newsemail, $body);
//set smtp
$mail->IsSMTP();
$mail->Host = "";
$mail->SMTPAuth = true;
$mail->Port = 587;
$mail->Username = "votremail@gmail.com";
$mail->Password = "votre-mdp-mail";
//send email
try {
$mail->SetFrom('noreply@votrenomdedomain.com', 'Un titre');
//$mail->AddAddress('contact@artemiscourtage.com', 'Artemis Courtage');
$mail->AddAddress('votreemail@gmail.comm', 'votre nom');
$mail->Subject = 'Formulaire votrenomdedomain.com à*9.';
$mail->AltBody = 'To view the message, please use an HTML compatible email viewer!';
$mail->MsgHTML(utf8_decode($body));
//$mail->AddAttachment('images/phpmailer.gif');
$mail->Send();
} catch (phpmailerException $e) {
echo $e->errorMessage();
} catch (Exception $e) {
echo $e->getMessage();
}
break;
}
}
?>
<!--les formulaires html-->
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div id="head">
<div class="col-lg-12 col-xs-12">
<h1>Soutenez la fondation</h1>
</div>
</div>
<div id="etape_simulation">
<div class="col-lg-8 col-xs-12">
<div class="row">
<ul class="progression">
<li class="firstcircle"><span class="numberCircle">1</span><span class="normal">Mon Don</span></li>
<li><span class="numberCircle">2</span><span class="normal">Coordonnées</span></li>
<li><span class="numberCircle">3</span><span class="normal">Association</span></li>
<li><span class="numberCircle">4</span><span class="normal">Paiement</span></li>
<li><span class="numberCircle">5</span><span class="normal">Confirmation</span></li>
</ul>
</div>
<div class="col-lg-12 col-xs-12">
<form id="step1" method="post" name="step1" action="?step=1">
<div class="infos">
<p>Nous vous invitons à entrer vos coordonnées, puis à nous envoyer votre don par chèque</p>
<p>Les dons pourront etre réalisés par virement dès le mois de septembre</p>
</div>
<div class="form-group">
<div class="row">
<div class='col-lg-6 col-xs-12 don-unique'>
<label class="radio-inline first">
<input type="radio" name="votreDon" id="votreDonLeft" value="votreDonLeft" required ><span class="lbl padding-8">J'effectue un<span class="gold"> don unique </span>d'un montant de:</span>
</label>
<label class="radio-inline donunique">
<input type="radio" name="donunique" id="donunique-100" value="100" disabled required><span class="lbl padding-8">100 €</span>
</label>
<label class="radio-inline donunique">
<input type="radio" name="donunique" id="donunique-250" value="250" disabled><span class="lbl padding-8">250 €</span>
</label>
<label class="radio-inline donunique">
<input type="radio" name="donunique" id="donunique-500" value="500" disabled><span class="lbl padding-8">500 €</span>
</label>
<label class="radio-inline donunique">
<input type="radio" name="donunique" id="donunique-1000" value="1000" disabled><span class="lbl padding-8">1000 €</span>
</label>
<label class="radio-inline donunique">
<input type="radio" name="donunique" id="donunique-1500" value="1500" disabled><span class="lbl padding-8">1500 €</span>
</label>
<label class="radio-inline donunique">
<input type="radio" name="donunique" id="donunique-autre" value="donunique-autre" disabled><span class="lbl padding-8">Autre</span>
</label>
<input type="text" class="form-control" name="autre" id="autre" value="" readonly>
</div>
<div class='col-lg-6 col-xs-12 don-mensuel'>
<label class="radio-inline first">
<input type="radio" name="votreDon" id="votreDonRigth" value="votreDonRight" required disabled><span class="lbl padding-8">J'effectue un<span class="gold"> don mensuel </span>d'un montant de:</span>
</label>
<label class="radio-inline donmensuel">
<input type="radio" name="donmensuel" id="donmensuel-10" value="10" disabled required><span class="lbl padding-8">10 € / mois</span>
</label>
<label class="radio-inline donmensuel">
<input type="radio" name="donmensuel" id="donmensuel-25" value="25" disabled><span class="lbl padding-8">25 € / mois</span>
</label>
<label class="radio-inline donmensuel">
<input type="radio" name="donmensuel" id="donmensuel-50" value="50" disabled><span class="lbl padding-8">50 € / mois</span>
</label>
<label class="radio-inline donmensuel">
<input type="radio" name="donmensuel" id="donmensuel-100" value="100" disabled><span class="lbl padding-8">100 € / mois</span>
</label>
<label class="radio-inline donmensuel">
<input type="radio" name="donmensuel" id="donmensuel-150" value="150" disabled><span class="lbl padding-8">150 € / mois</span>
</label>
<label class="radio-inline donmensuel">
<input type="radio" name="donmensuel" id="donmensuel-autre2" value="donunique-autre2" disabled><span class="lbl padding-8">Autre </span>
</label>
<input type="text" class="form-control" name="autre" id="autre" value="" readonly>
</div>
<div class="col-lg-12 col-xs-12"><p>Par carte bancaire le minimum est de 20 € , le maximum est de 1500 €</p>
<p>Aucune restriction pour les paiements par chèques ou espèces</p>
<div class="form-group">
<label class="radio-inline last">
<input type="radio" name="recufiscal" id="recufiscal" value="recufiscal"/><span class="lbl padding-8">Je suis contribuable français et je souhaite recevoir un reçu fiscal</span>
</label>
</div>
</div>
<button class="greenbutton" type="submit" >Etape suivante</button>
</div>
</div>
</form>
<form id="step2" method="post" name="step2" action="?step=2" style="display:none">
<div class="infos">
<p>Nous vous invitons à entrer vos coordonnées, puis à nous envoyer votre don par chèque</p>
<p>Les dons pourront etre réalisés par virement dès le mois de septembre</p>
</div>
<div class="form-group">
<div class="row">
<div class="col-lg-5 col-xs-12">
<label class="control-label">Civilite</label>
<select class="form-control" id="civilite" name="civilite">
<option value="Mdme">Madame</option>
<option value="Mlle">Mlle</option>
<option value="Mr">Mr</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-lg-5 col-xs-12">
<label class="control-label">Nom</label>
<input type="text" class="form-control" name="nom" id="nom" required/>
</div>
<div class="col-lg-5 col-xs-12">
<label class="control-label">Prenom</label>
<input type="text" class="form-control" name="prenom" id="prenom" equired/>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-lg-6 col-xs-12">
<label class="control-label">Adresse email</label>
<input type="email" id="email" class="form-control" name="email" required />
</div>
<div class="col-lg-5 col-xs-12 birth">
<label class="control-label">Date de naissance</label>
<br/>
<select class="form-control" id="birthday" name="birthday">
<option value="">Jour</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03" >03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12" >12</option>
<option value="12" >13</option>
<option value="12" >14</option>
<option value="15" >15</option>
<option value="16" >16</option>
<option value="17" >17</option>
<option value="18" >18</option>
<option value="19" >19</option>
<option value="20" >20</option>
<option value="21" >21</option>
<option value="22" >22</option>
<option value="23" >23</option>
<option value="24" >24</option>
<option value="25" >25</option>
<option value="26" >26</option>
<option value="27" >27</option>
<option value="28" >28</option>
<option value="29" >29</option>
<option value="30" >30</option>
<option value="31" >31</option>
</select>
<select class="form-control" id="birthmonth" name="birthmonth">
<option value="">Mois</option>
<option value="01">January</option>
<option value="02">February</option>
<option value="03" >March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12" >December</option>
</select>
<select class="form-control" id="birthyear " name="birthyear">
<option value="">Année</option>
<option value="1980">1980</option>
<option value="1981">1981</option>
<option value="1982" >1982</option>
<option value="1983">1983</option>
<option value="1984">1984</option>
<option value="1985">1985</option>
<option value="1986">1986</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1989">1989</option>
<option value="1990">1990</option>
<option value="1991" >1991</option>
<!--....-->
</select>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class='col-xs-8'>
<label class="control-label">Adresse</label>
<input type="text" class="form-control" name="adresse" id="adresse" required/>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class='col-lg-3 col-xs-12'>
<label class="control-label">Postal</label>
<input type="text" class="form-control" name="postal" id="postal" required />
</div>
<div class='col-lg-5 col-xs-12'>
<label class="control-label">Ville</label>
<input type="text" class="form-control" name="ville" id="ville" required />
</div>
<div class='col-lg-3 col-xs-12'>
<label class="control-label">Choisissez un pays</label>
<select class="form-control" id="pays" name="pays">
<option value="Fce">France</option>
<option value="Bg">Angleterre</option>
<option value="Esp">Espagne</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" name="newsletter" id="newsletter" value="newsletter"/><span class="lbl padding-8"> Je souhaite m'abonner à la Newsletter de la Fondation Maurice Ravel</span>
</label>
</div>
<button class="greenbutton" type="submit" >Valider mon don</button>
</form>
<form id="step3" method="post" name="step3" action="?step=3" style="display:none">
<div class="infos">
<p>Nous vous invitons à entrer vos coordonnées, puis à nous envoyer votre don par chèque</p>
<p>Les dons pourront etre réalisés par virement dès le mois de septembre</p>
</div>
<div class="form-group">
<div class="row">
<div class="col-lg-6 col-xs-12">
<p>J'affecte le montant de mon don à une association en particulier</p>
<label class="control-label"></label>
<select class="form-control" name="association" id="association">
<option value="lesAmis">La Fondation</option>
<option value="lesEnemis">Association</option>
<option value="lestemoins">L'Association</option>
<option value="lestemoins">L'Association des amis</option>
</select>
</div>
</div>
</div>
<button class="greenbutton" type="submit" >étape suivante</button>
</form>
<form id="step4" method="post" name="step4" action="?step=4" style="display:none">
<div class="infos">
<p>Nous vous invitons à entrer vos coordonnées, puis à nous envoyer votre don par chèque</p>
<p>Les dons pourront etre réalisés par virement dès le mois de septembre</p>
</div>
<div class="form-group">
<div class="row">
<div class='col-lg-12 col-xs-12'>
<h4>Paiement</h4>
<!--<label class="radio-inline">
<input type="radio" name="paiement" id="cb" value="cb" required ><span class="lbl padding-8"> J'effectue mon don par carte bancaire (Visa, Carte bleue, Mastercard, E-card):</span>
</label>-->
<label class="radio-inline">
<input type="radio" name="paiement" id="cheque" value="cheque" required><span class="lbl padding-8">J’effectue mon don par chèque</span>
</label>
<!--<label class="radio-inline">
<input type="radio" name="paiement" id="virement" value="virement" required><span class="lbl padding-8">J’effectue mon don par virement bancaire</span>
</label>-->
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class='col-lg-12 col-xs-12'>
<h4>Remerciements</h4>
<label class="radio-inline">
<input type="radio" name="remerciement" id="donAnonyme" value="donAnonyme" required ><span class="lbl padding-8">Je souhaite que mon don reste anonyme.</span>
</label>
<label class="radio-inline">
<input type="radio" name="remerciement" id="listeDonateur" value="listeDonateur" required><span class="lbl padding-8">Je souhaite figurer dans la liste des donateurs </span>
</label>
</div>
</div>
</div>
<button class="greenbutton" type="submit" >Valider et passer à l'étape suivante</button>
</form>
<form class="form-inline" method="post" id="step5" name="step5" action="?step=5" style="display:none">
<div class="row">
<h2>Merci pour votre don</h2>
<div class="col-lg-6 col-xs-12">
<p>Voici l’adresse à laquelle nous faire parvenir votre don par chèque :
blabla 75009 Paris</p>
<p>Vous allez recevoir sur votre adresse email une attestation de donation pour votre déclaration fiscale</p>
<p> Grace à votre contribution, la fondation continue de faire vivre l'oeuvre de Maurice Ravel</p>
<span class="uppercase">A bientot!</span>
<p class="user-info">
<?php
$user_info = get_userdata(1);
echo ' " ' . $first_name = $user_info->first_name . ' " ';
echo ' " ' . $last_name = $user_info->last_name . ' " <br />';
echo ' " ' . $user_info->user_login . ' " ';
?>
</p>
</div>
</div>
<div class="row">
<div class="col-lg-7 col-xs-12 touch-bloc">
<h4>Inscrivez-vous à la newsletter</h4>
<p>Pour connaitre les prochains évènements <br/>Maurice Ravel </p>
<div class="form-group">
<div class="row">
<div class="col-xs-9">
<label class="sr-only control-label" for="newsemail"></label>
<input type="email" class="form-control" name="newsemail" id="newsemail" placeholder="Votre adresse Email" required>
</div>
<div class="col-xs-3">
<button class="newsletter-greenbutton" type="submit" >Envoyer</button>
</div>
</div>
</div>
</div>
<div class="col-lg-5 col-xs-12 touch-bloc">
<h4>Suivez la Fondation</h4>
<p class="facebook">Facebook</p>
<p class="youtube">Youtube</p>
</div>
</div>
</form>
</div>
</div>
<div class="col-lg-3 col-xs-12">
<img src="<?php bloginfo('template_directory'); ?>/img/ravel_portrait.png" class="question" alt="question" style="max-width:5em">
<p class="intro">Fondation ne peut compter que sur ses propores ressources pour financer ses projets</p>
<p class="text">En dehors de ses activités propres, la Fondation participe et soutient les activités des associations ou fondations partenaires</p>
<p>La Fondation finance ses activités grace au généreux concours de ses mécènes.En tant que particulier, vous pouvez soutenir la fondation et /ou une ou plusieurs associations partenaires</p>
<p>Tout don, même modeste, constitue un geste indispensable pour nous permettre de développer les activités de Maurice Ravel</p>
<span class="mecene">Tous mécènes!</span>
</div>
</div>
</main>
</div>Pour info le formulaire a été codé avec bootstrap.
On voit ici les requetes en base, la première insère les données dans la table, laissant des champs vides, puis pour chaque nouveau formulaire on ‘met à jour’ la meme table, pour remplir les informations manquantes.
Chaque ‘action » de formulaire : ‘?step=…’ est repris dans l’url de la page lorsqu’on valide une à une les etapes..On récupère ensuite l’etape en cours dans une variable $step avec un $_GET.Ensuite avec un ‘switch…Case’ on valide un à un toutes les données pour chaque formulaire.
Voici une fonction js pour cacher les formulaires non actifs: j’ai commenté un peu le code pour explications.
jQuery(document).ready(function(){
current_url = jQuery(location).attr('href');//on recupère l'url en cours
if( current_url.indexOf("step=") >= 0)//si le numéro de fin d'url est supérieur ou égal à 0
{
step_array = current_url.split("step=");//on récupère la clé du numéro de létape courante
step = step_array[1];//on récupère la valeur, donc le numéro
switch(Number(step))//et on switche
{
case 1://si on est dans le premier cas, donc en réalité le deuxième formulaire car le ?step=1 concerne la deuxième page
jQuery("#step1").css("display", "none");
jQuery("#step2").css("display", "block");
jQuery("#step3").css("display", "none");
jQuery("#step4").css("display", "none");
jQuery("#step5").css("display", "none");
jQuery("#etape_simulation ul li").css("opacity",".5");
jQuery("#etape_simulation ul li:nth-child(2)").css("opacity","1");
break;
case 2:
jQuery("#step1").css("display", "none");
jQuery("#step2").css("display", "none");
jQuery("#step3").css("display", "block");
jQuery("#step4").css("display", "none");
jQuery("#step5").css("display", "none");
jQuery("#etape_simulation ul li").css("opacity",".5");
jQuery("#etape_simulation ul li:nth-child(3)").css("opacity","1");
break;
case 3:
jQuery("#step1").css("display", "none");
jQuery("#step2").css("display", "none");
jQuery("#step3").css("display", "none");
jQuery("#step4").css("display", "block");
jQuery("#step5").css("display", "none");
jQuery("#etape_simulation ul li").css("opacity",".5");
jQuery("#etape_simulation ul li:nth-child(4)").css("opacity","1");
break;
case 4:
jQuery("#step1").css("display", "none");
jQuery("#step2").css("display", "none");
jQuery("#step3").css("display", "none");
jQuery("#step4").css("display", "none");
jQuery("#step5").css("display", "block");
jQuery("#etape_simulation ul li").css("opacity",".5");
jQuery("#etape_simulation ul li:nth-child(5)").css("opacity","1");
break;
}
}
}); Je n’affiche pas le code css, c’est en grande partie du bootstrap donc relativement facile à mettre en place en suivant des modèles.
Mis à jour le Par Copier coller | Dans CSS