Hopwork Shortcode
Telecharger hopwork-shortcode
[profil_widget dataid= »5380fca3e4b0c79e211011e7″ recos= »true » picture= »true » tags= »true » height= »480″ width= »290″ style= »light »]
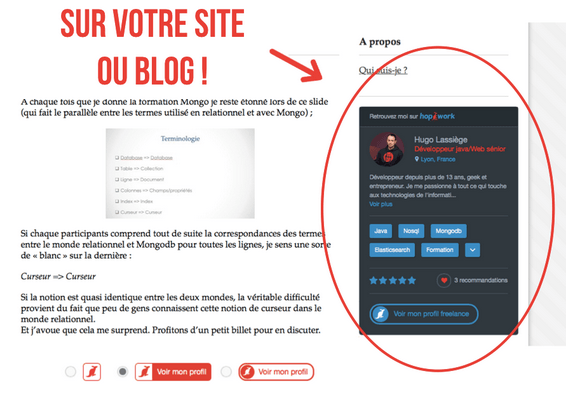
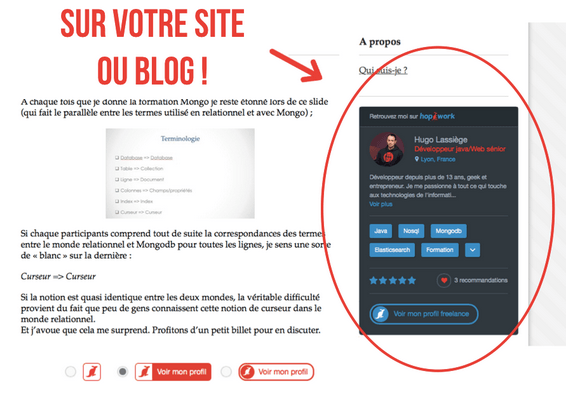
Suite à l’annonce par le site hopwork de la sortie d’un widget et boutton pour afficher son profil hopwork sur son site web , j’ai décidé d’en faire une version wordpress, sous forme de plugin.
Voici donc un autre petit plugin générant un shortcode: un shortcode pour générer le profil complet, et un autre pour le simple boutton.
Ce shortcode peut également etre placé dans un widget, une page, un post, bref n’importe ou sur votre site.

Pourquoi
Les raisons en sont simples, le widget hopwork est composé d’un lien et d’un script js : on peut tout copier coller tel quel et le mettre dans un widget, ca peut marcher, mais le rendu n’est pas optimal, on se retrouve avec des marges en haut et en bas du widget, marges auxquelles on ne peut toucher.
Pour peu qu’on possède un site wordpress, mais qu’on ne sait pas soit meme intervenir dans le code, il parait difficile d’aller placer le script dans le footer et de placer le lien correctement.
Pour ces raisons le petit plugin hopwork shortcode est très utile pour ceux qui ne savent pas ou ne veulent pas coder, et qui souhaitent simplement afficher leur profil en affichant un shortcode à l’endroit de leur choix
affichage ou nonde la photo, des recommandations, de la taille etc..
- Il faut au préalable recupérer ses infos (dataid etc) sur le site hopwork.
- Dans une page, post, footer, widget ou n’importe ou sur votre site, placez l’un des shortcode suivant:
version complete:
les valeurs sont celles proposées par hopwork:
- dataid : votre data id
- recos: true ou false,
- picture : true ou false,
- tags :true ou false,
- width et height : une valeur en pixel(e.g 450)
version bouton:
les valeurs sont celles proposées par hopwork: dataid :
- votre data id
- datarecos : true ou false,
- datacolor: blue ou orange
- datawidth : big ou small
- datalayout: round, basic ou scare
Le css n’est pas retouché ici tant le rendu peut varier d’un thème à un autre.A vous ensuite de styliser le tout avec votre propre css
Telecharger hopwork-shortcode