Les pseudos éléments css
Dans ce petit tuto, on va voir comment font certains pour créer des one page originales, avec ce système de flèche séparant chaque section de la page:
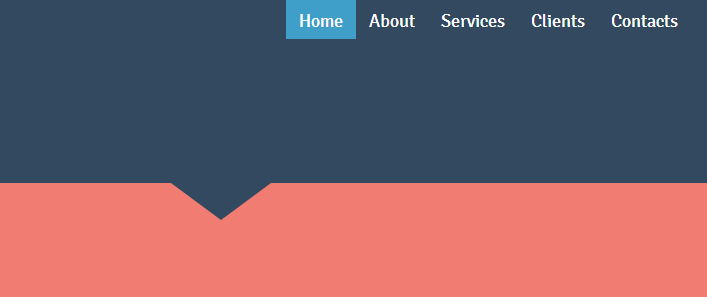
voici un exemple de ce qu’on veut faire :

On définit un padding ou une height pour chaque bloc de contenu.
On définit les règles pour les pseudos éléments dans leur ensemble, chaque section aura donc une flèche transparente, et ensuite, une surcouche de css viendra homogénéiser la couleur des flèches correspondantes.
See the Pen bottom triangle css by yuyazz (@yuyazz) on CodePen.
Comme on le voit ici, chaque section (second, third etc) doit avoir son pseudo élément, précisant pour chacun sa border color. Ainsi, les flèches conservent la même couleur que leur section correspondante.

