L’outil tranche pour l’intégration web
Voici un petit tutoriel sur photoshop cs6, et l’outil tranche souvent utilisé pour découper les images.
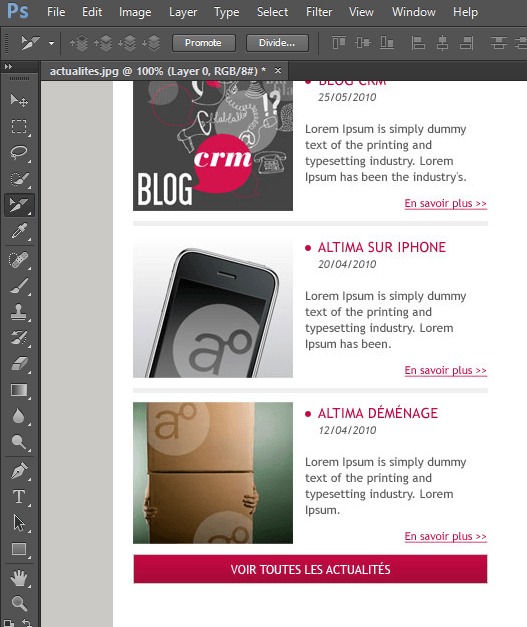
On ouvre photoshop, on importe notre PSD : on clique ensuite sur l’outil comme sur l’image ci dessous: (cinquième icone à gauche). S’il n’est pas apparent,il faut faire un clic droit sur l’icone pour le retrouver dans la liste qui apparaît.

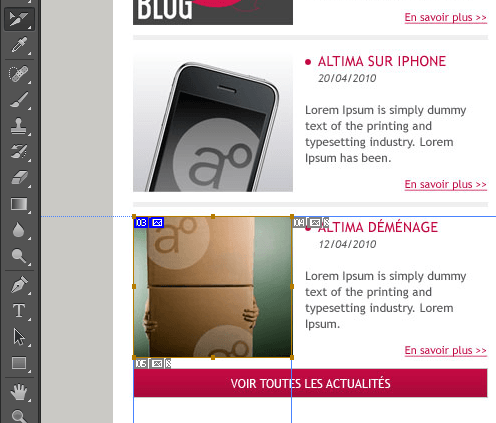
Pour sélectionner un élément, il faut faire un ctrl clic , le délimiteur de couleur jaunâtre apparaît et vous pouvez sélectionner l’image.

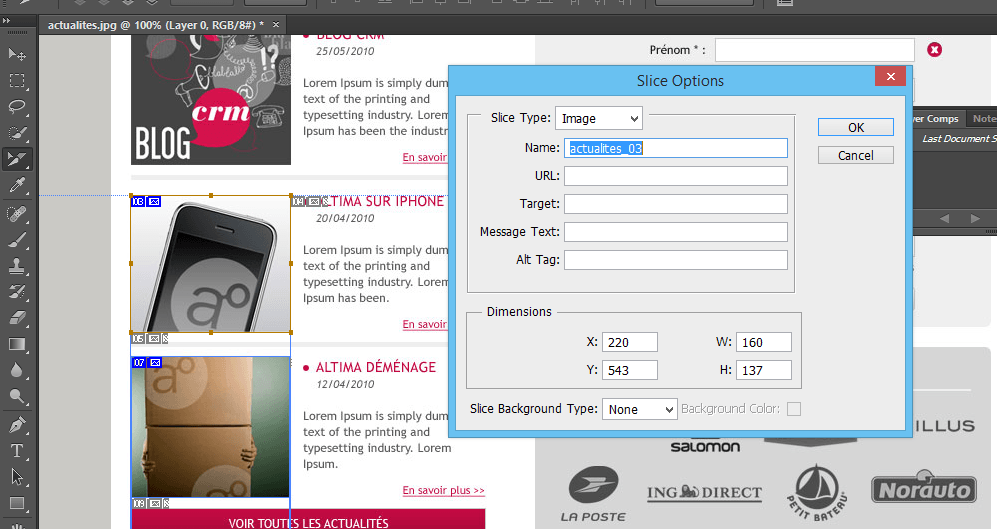
Vous pouvez sélectionner comme ça toute les images que vous voulez sur la page, photoshop enregistre chaque sélection. Ensuite, toujours avec l’outil tranche, vous double-cliquez sur chaque image pour leur attribuer un nom.

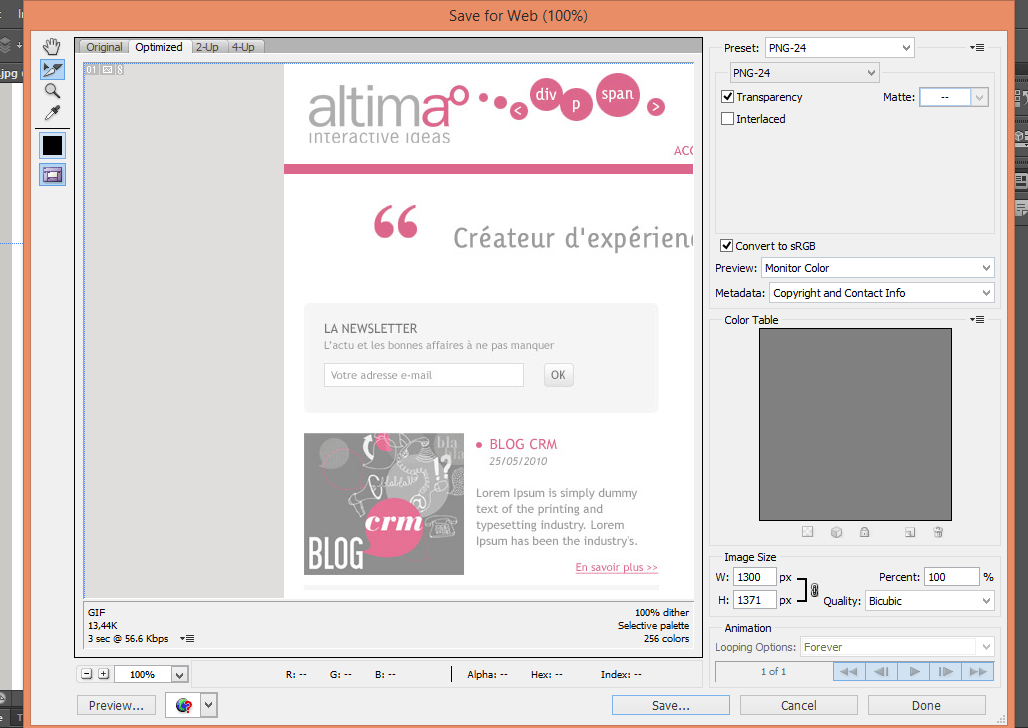
Puis, on clique sur File/Save for the web : dans la fenêtre qui apparaît, sélectionnez le format PNG-24.

Cela va enregistrer d’un coup toutes vos images découpées (tranches)!!