Problème de responsive: recours au plugin pour charger de nouveaux thèmes
Suite à une petite expérience en agence, ou le dev modifiait directement le thème premium, je me suis fait un petit mémo : lorsque l’on modifie un thème acheté sur theme Forest par exemple, et qu’on code n’importe comment, on prend le risque de foutre en l’air le coté responsive du thème.
Ce n’est pas du tout une bonne solution, surtout si c’est pour un client. Mais imaginons que vous avez trafiqué votre thème prémium et que suite à des ajouts de code, le thème a perdu son coté responsive.
On se retrouve a devoir faire des media queries pour tenter de redonner de l’élasticité au thème. Seulement sur tablette et iphone, la résolution n’étant pas du tout la même, tout le site peut apparaître en miniature , même si au redimensionnement de la fenêtre sur l’ordi, ca semble passer
On est donc bloqué, on se voit obligé de tout recoder, ou de créer des fichiers de style propres pour chaque tablettes ou téléphone existant, ce qui est plutôt fastidieux, surtout si le thème était responsive à l’origine.
Une solution radicale est de prévenir votre client : il y aura un thème pour l’ordi( qui n’est plus du tout responsive) un autre pour tablette et un dernier pour les téléphones portables.
Sur ordi, au redimensionnement de la fenêtre, le site ne sera pas extensible, puisqu’on a malencontreusement donné des width et height fixes à nos éléments. Mais à l’aide d’un plugin, on va charger le thème d’origine, responsive, et c’est ce plugin qui va détecter le type de terminal sur lequel on regarde le site.
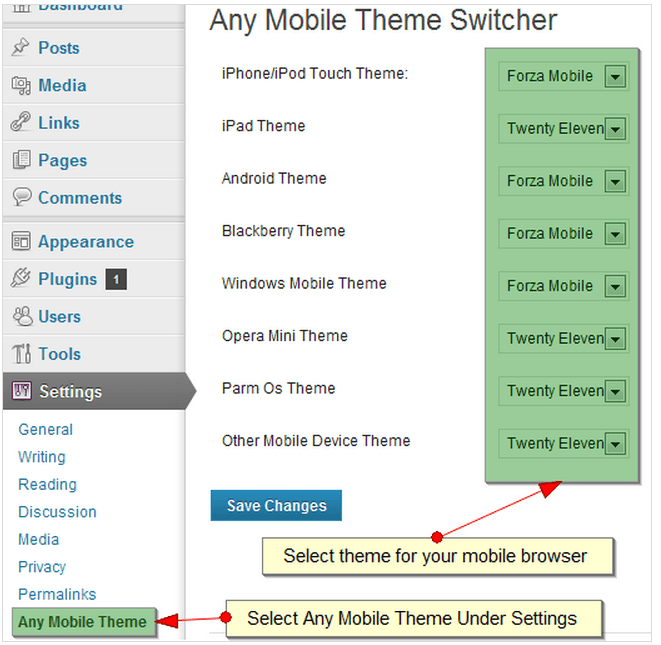
Ne prenez pas de plugin payant : any-mobile-theme-switcher fait largement l’affaire et marche plutôt très bien. Il est gratuit et se paramètre en deux minutes.
Dans le back office, comme le montre l’image, on indique le thème que l’on veut appliquer, selon le type de résolution.
Une fois chargé, on pourra alors modifier légèrement le thème de base, qui s’affiche seulement si on est sur un mobile ou une tablette, afin qu’il ressemble au thème modifié du desktop. Ce sera juste quelques petites modif css, et on explique au client, qu’il y a forcément des différences entres les trois versions.
Comme ca votre client est content, il a bien un site qui s’affiche parfaitement sur ordi, tablette et mobile.
En clair, si vous vous amusez à modifier un thème acheté, parfaitement responsive à la base, pensez à coder avec des % et des em ou rem au lieu d’utiliser des pixels..des max ou min width plutot que des width fixes..autrement, vous allez juste galérer, perdre du temps, et tromper votre client qui a confiance en vous, puisqu’il vous paye des milliers d’euros pour avoir un résultat irréprochable.
Cette solution qui paraît sortie de nulle part, est pourtant une expérience vécue au sein d’une agence web. A la base, si on s’y prend correctement, il n’est pas du tout nécessaire d’utiliser un plugin ou toute autre solution pour conserver le côté responsive d’un thème premium.