Par ce titre un peu bizarre, en fait je parle de la possibilité d’annuler le système des ancres classiques, c’est à dire le renvoi vers le contenu dans la page.
Ici on va voir une simple fonction js permettant de recharger la page avec le nouveau contenu, sans qu’on ai à scroller ou sans etre redirigé plus bas ou plus haut dans la page.C’est comme si on changeait de page, mais en réalité on cache une partie du contenu pour en afficher une autre
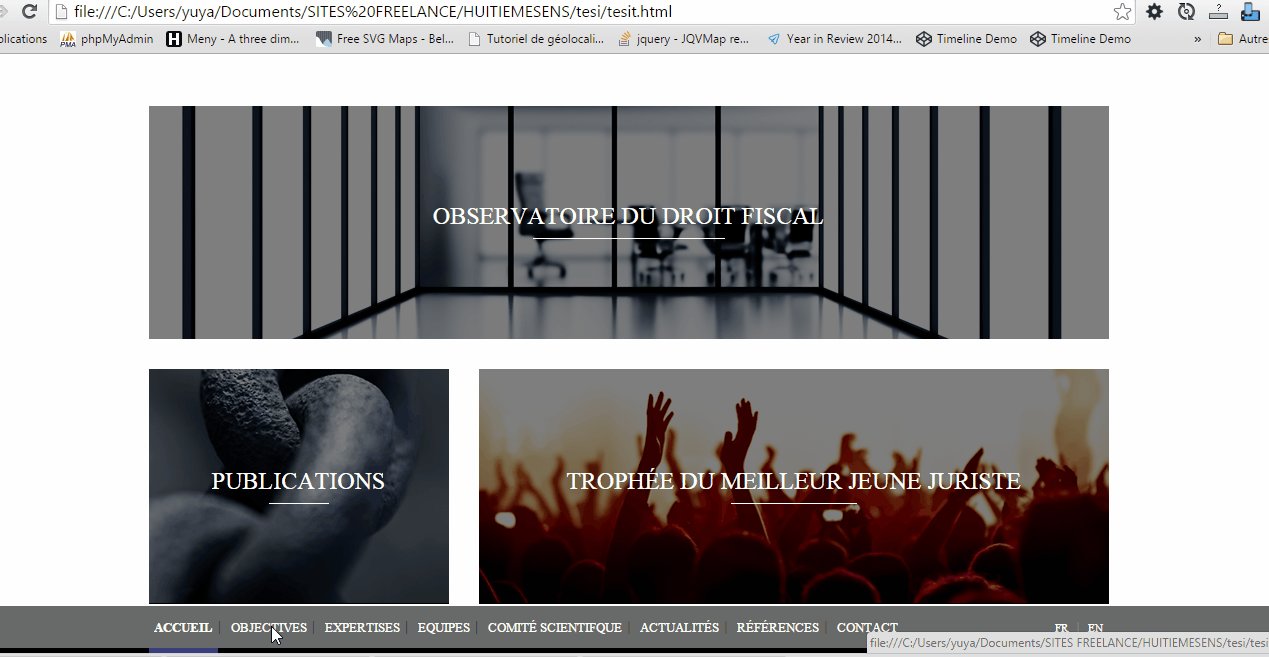
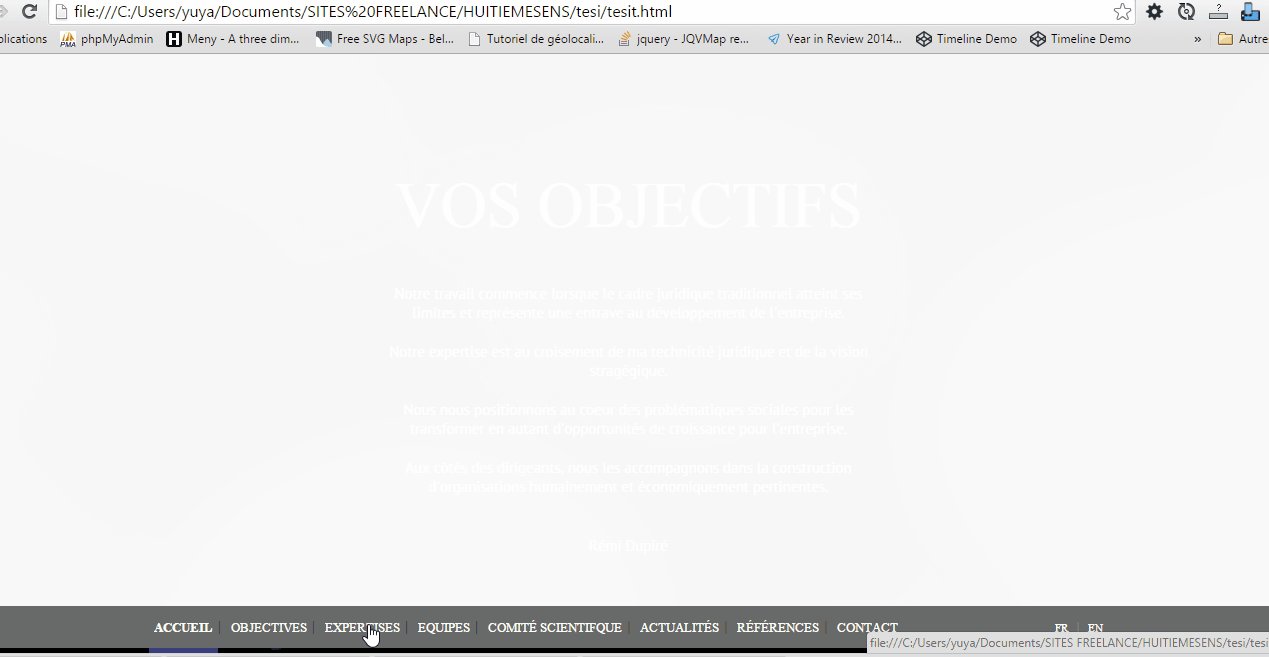
le résultat en image:

Je n’affiche pas tout le code source ici, en fait il s’agit bien d’un site Onepage, avec un système d’ancres dans le menu.Sans cette fonction, on est renvoyé vers le contenu concerné dans la page.Avec cette fonction, plus de scroll, la page affiche le contenu et l’url reste inchangé: on a plus ici de dièze après l’url.Les div et class à mettre dans les selecteurs jquery dépendent bien entendu de votre html/Css
Ici pour l’exemple la structure de la page est la suivante:
On met en css toutes nos sections en display none (ici le Id de chaque li) et on modifie nos liens:
On ne met plus l’id dans le href mais dans la partie data-section

