Comment repérer les éléments qui débordent de la page ?
Lors de vos intégrations web, il vous est sans doute déjà arrivé d’avoir une marge à droite avec l’apparition d’une scroll bar horizontale. Il y a un élément dans la page qui sort du flux, mais on ne le voit pas forcément tout de suite. On peut dans ce cas supprimer les blocs un à un via l’inspecteur d’élément jusqu’à trouver l’intrus qui pose problème.
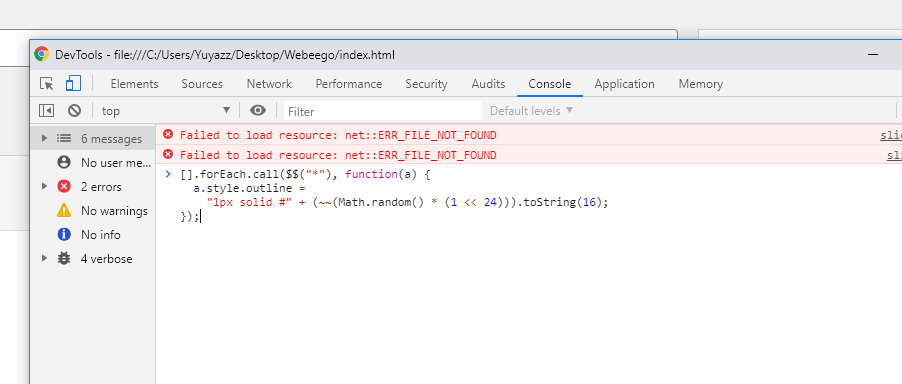
Vous pouvez aussi utiliser le script suivant.
Ce script est à insérer directement dans la console, comme ceci :

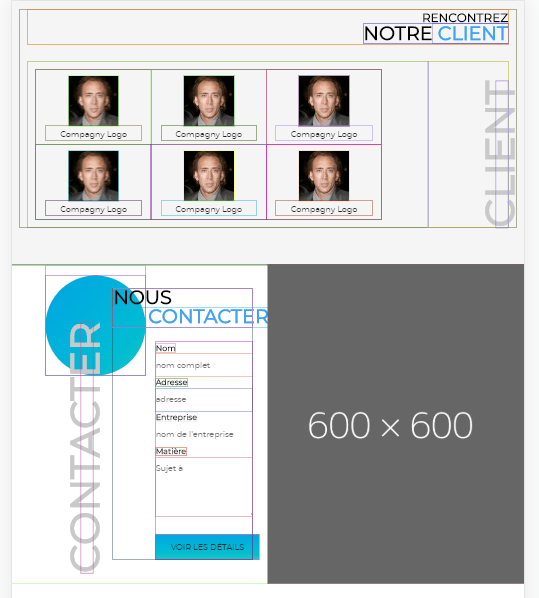
On peut trouver différentes variantes sur la page de l’auteur, Addy Osmani. L’outil fait ressortir tous les cadres, margin, padding. Chaque élement est assorti de son cadre pour un aperçu ludique mais aussi surtout très pratique de sa page web. Les défauts de structure sont immédiatement visibles !