Créer un suivi/tracking des vidéos Youtube sur son site
Aujourd’hui on va voir quelques unes des nombreuses façons de faire pour mesurer les retombées d’une action sur son propre site, plus précisément pour mesurer le nombre de vues pour chaque vidéo intégrée à son site.
Le nombre de vues des vidéos sur Youtube Analytics
Actuellement, et par défaut, on peut déjà voir le nombre de vues des vidéos intégrées à notre site via Youtube Analytics : sur sa chaîne Youtube, on clique sur son avatar, puis sur Creator Studio. Ensuite on clique sur Analytics, puis sur Contexte de Lecture. Enfin dans la liste des sources, on clique sur « Vidéos intégrées sur des sites et des applications externes ».
Créer une propriété Google Analytics pour sa chaîne Youtube
Pour obtenir une analyse poussée de sa chaine youtube, comme on le ferait pour un site, il suffit de créer une nouvelle propriété sur Google Analytics pour sa chaîne, et de relier Youtube à Google Analytics. On pourra ainsi analyser sa chaîne dans les moindres détails, comme on le ferait pour un site web.
Utiliser Google Tag Manager pour une analyse approfondie
Pour approfondir davantage l’analyse, on peut enfin utiliser Google Tag Manager. Cela nous permettra d’incorporer les données d’analyses directement dans l’interface Google Analytics de notre site web, sans avoir à créer une propriété supplémentaire.
Google Tag Manager est censé permettre aux non-développeur de mettre un place tout un système de suivi pour n’importe quel élément de son site, le tout grâce à une interface visuelle simplifiée. C’est un système de gestion de balises qui va nous permettre ensuite de faire une analyse approfondie de son trafic sur Google Analytics en fonction de nos propres paramètres, et d’initier ou d’ajuster des actions marketing en vue d’optimiser son site et sa rentabilité.
Habituellement, si l’on a Google Analytics et qu’on l’utilise sans plugin ( wordpress) , on doit manuellement insérer tout un code dans les fichiers de son site, et la même opération se répète pour tous les outils marketing qu’on utilise (facebook pixel, google adwords, tags pubs etc.). Le code d’installation de Google tag manager s’installe une fois, et permet notamment de remplacer tous les autres outils de suivi en intégrant dans son propre conteneur toutes les autres balises de suivi.
Créer un compte Google Tag Manager
La première chose à faire est donc de créer un compte sur Google Tag Manager
On se rend à l’adresse https://tagmanager.google.com
Si vous avez déjà un compte google, et que vous êtes connecté, la procédure est rapide.
Ensuite il faut créer un conteneur pour son site web et lui attribuer un nom. On donne généralement le nom de son site web.
Google tag manager va générer un code de suivi, dont une partie est à insérer juste après a première balise ouvrante <head> et au dessus de tout le reste, Ce code va relier notre site web à notre conteneur dans Google Tag Manager.
et l’autre partie juste après l’ouverture de la balise <body> et au dessus de tout le reste.
On peut dans un premier temps penser à migrer toutes ses balises de suivi (google adwords, facebook pixel , double click etc) dans google tag manager; Cela permet d’épurer ses fichiers, et surtout, de tout gérer à partir d’une seule interface. Cette option n’est pas obligatoire, on peut tout à fait conserver ses balises GA et GTA dans ses fichiers, mais il y aura par moment, des risques de doublons.
L’interface Google tag Manager
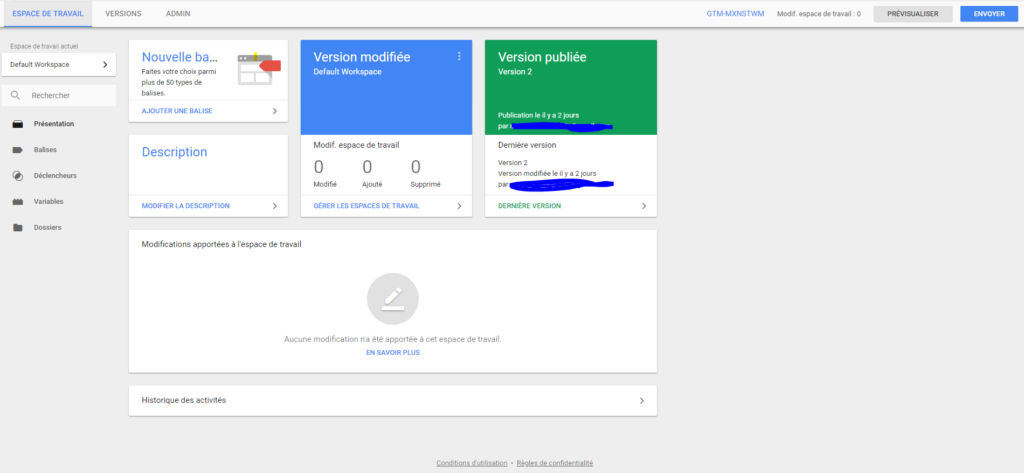
Une fois le compte crée, on se retrouve avec une interface utilisateur épurée, simple à comprendre. La première section est l’espace de travail ou workspace

la deuxième section concerne la version: ici on voit la version de google tag manager (version2 depuis 2014) et le nombre de tags et déclencheurs qu’on a crée pour notre conteneur (notre site web).
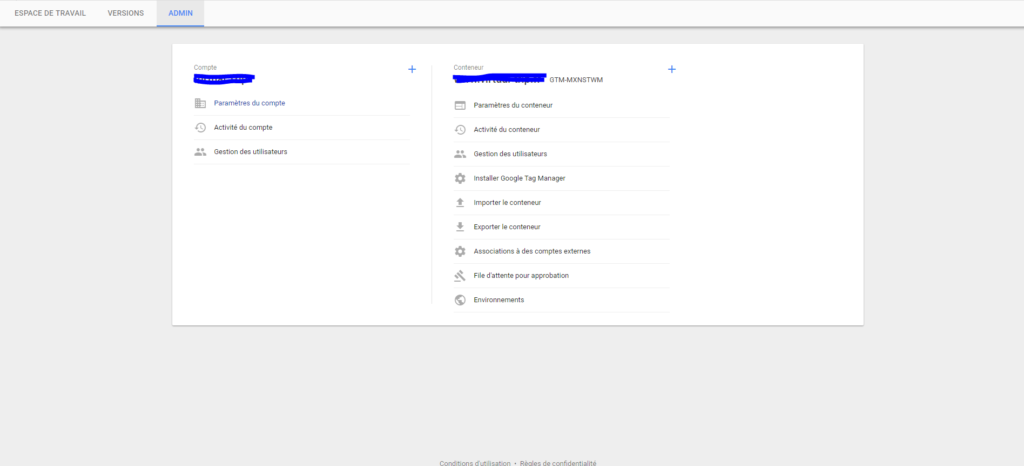
La troisième section rappelle la partie administration de google analytics, et rassemble toutes les informations du compte. On n’a plus ici de Propriété et de vues, mais un conteneur dans lequel on retrouve toutes nos informations et les actions liées à ce conteneur.

Etape 1 : Actionner les variables dans Google Tag Manager
La première chose à faire, est d’activer les variables dont on va se servir pour créer ses tags. Dans le menu latéral gauche, on se rend sur l’onglet « Variable »

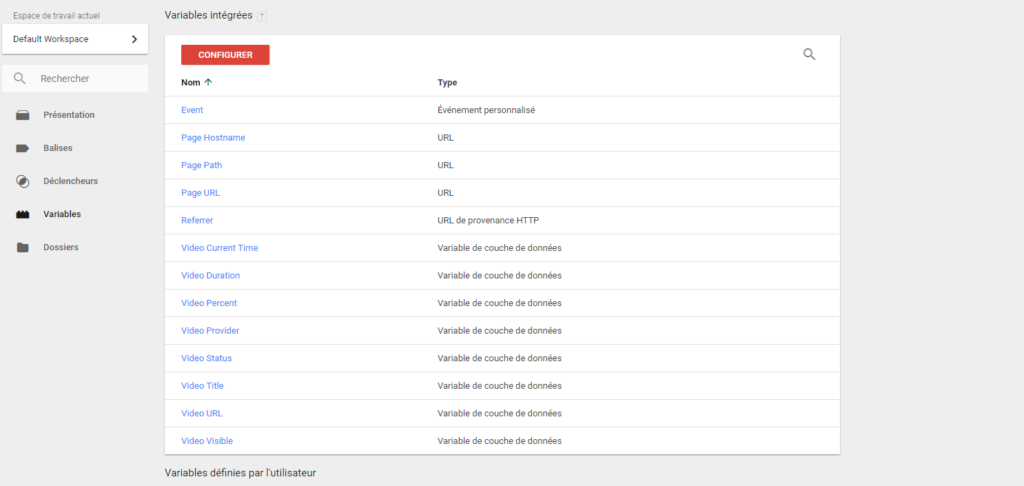
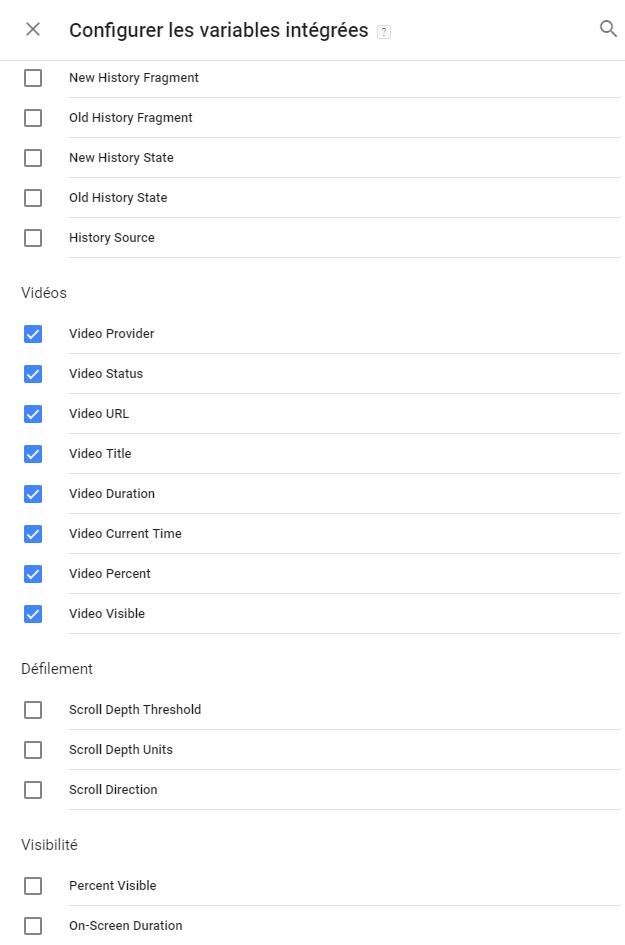
Dans l’interface qui s’ouvre, Google répertorie par groupe différent type de variables : Pages Utilitaires / Erreurs / Clics / Formulaires / Historique / Vidéos / Défilement / Visibilité.
Chacune de ces variables seront ensuite utilisés dans des tags qui seront eux mêmes reliés à des triggers ou déclencheurs pour initier une action de suivi sur le site.

On va cliquer sur « configurer » pour activer une à une les variables dont on va avoir besoin: ici celles qui nous intéressent sont les balises « Videos ». Les triggers (déclencheurs) et variables vidéos ont été intégrées dans une mise à jour de Google Tag Manager du 12 septembre 2017. Jusque là il fallait créer soi-même ces éléments pour activer un suivi. Désormais la tâche est facilitée grâce à ces déclencheurs et variables intégrés. Dans la liste qui apparaît sur la droite, on va donc cocher et activer toutes les variables vidéos.

Une fois les variables activées, on va pouvoir les utiliser et les relier à nos tags.
Création d’une variable constante
Afin d’aller plus vite sur google tag manager, on va d’abord créer une variable, ce qui nous évitera de retaper les mêmes choses plusieurs fois. Il suffira de sélectionner la variable créée au moment voulu
Typiquement, une variable incontournable c’est notre propre code Analytics, qu’il faut constamment indiquer pour chaque création de tag UA
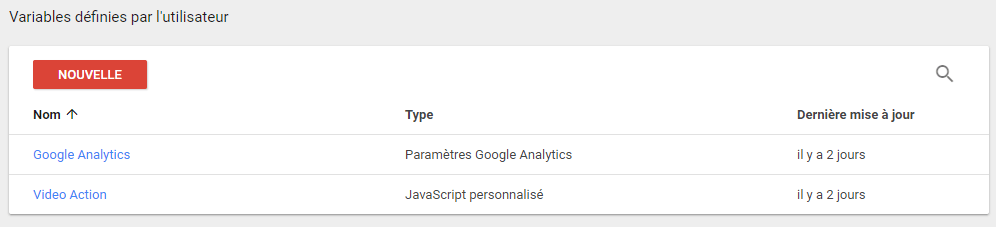
Tout en bas de cette même page « Variables« , on clique sur « Nouvelle » pour créer ses propres variables

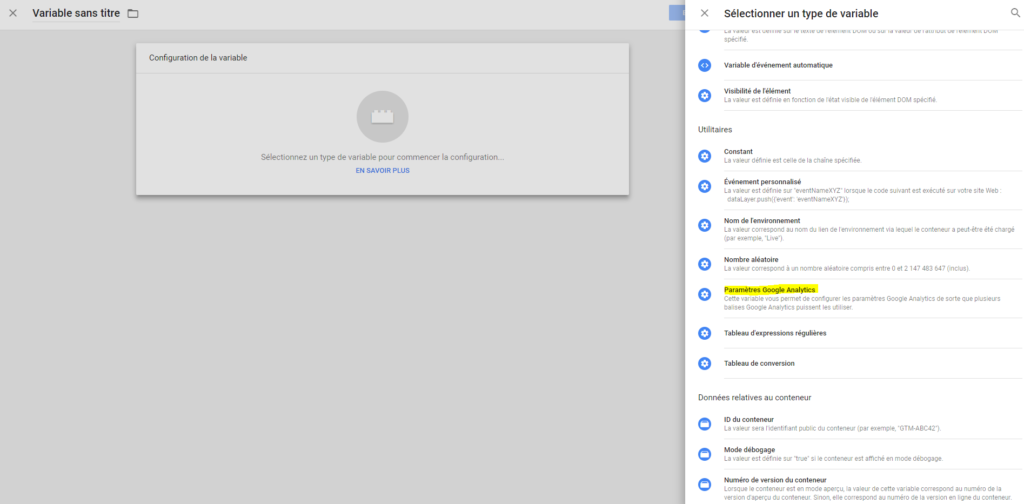
Google tag Manager nous propose là encore toute une série de variables pré configurées : on fait défiler la liste et on clique sur « Paramètres Google Analytics »

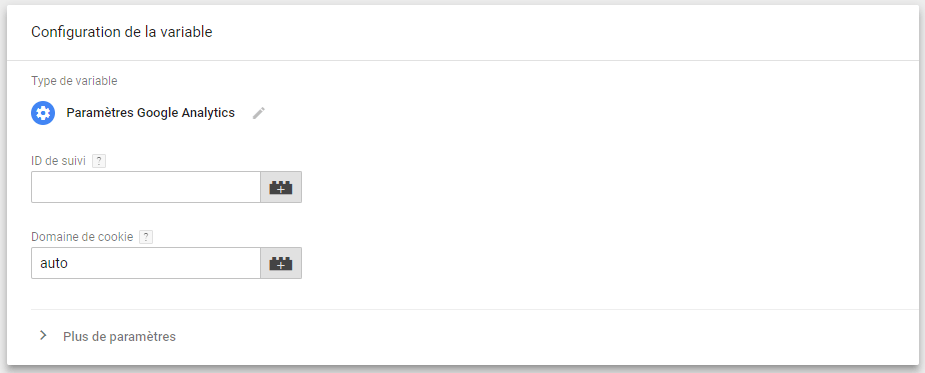
Dans la fenêtre qui s’ouvre, insérez votre code de suivi Google Analytics (ID de suivi) puis enregistrez

Récupérer son code de suivi Google Analytics
Pour récupérer son ID de suivi Universal Analytics, sur Google tag manager il suffit de cliquer sur son nom de compte tout en haut à gauche. Une fenêtre s’ouvre avec un menu à onglet qui nous permet de basculer sur toutes les applications Google

On clique sur la deuxième icône pour se rendre sur Google Analytics
Une fois dans GA, on clique sur Administration tout en bas à gauche de la page

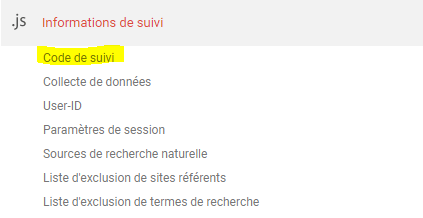
Dans le deuxième volet, Propriété, on clique sur le troisième onglet « information de suivi« , puis sur « Code de suivi« . On tombe alors tout de suite sur l »ID de suivi : UA-XXXXXXXX-X

On copie ce code et on le colle dans le champs ID de suivi de notre fenêtre « Configuration de la variable« .
Voilà, on vient de créer notre première variable « constante ». Cela nous évitera de reproduire la procédure décrite ci-dessus à chaque fois qu’il faudra insérer son code de suivi.
Etape 2 : Créer un trigger ou déclencheur vidéo
Depuis cette mise à jour de Google Tag Manager, les vidéos youtube font partie des déclencheurs intégrés. Le déclencheur va nous permettre de dire à GTA quand et comment déclencher l’action de suivi sur notre ou nos vidéos
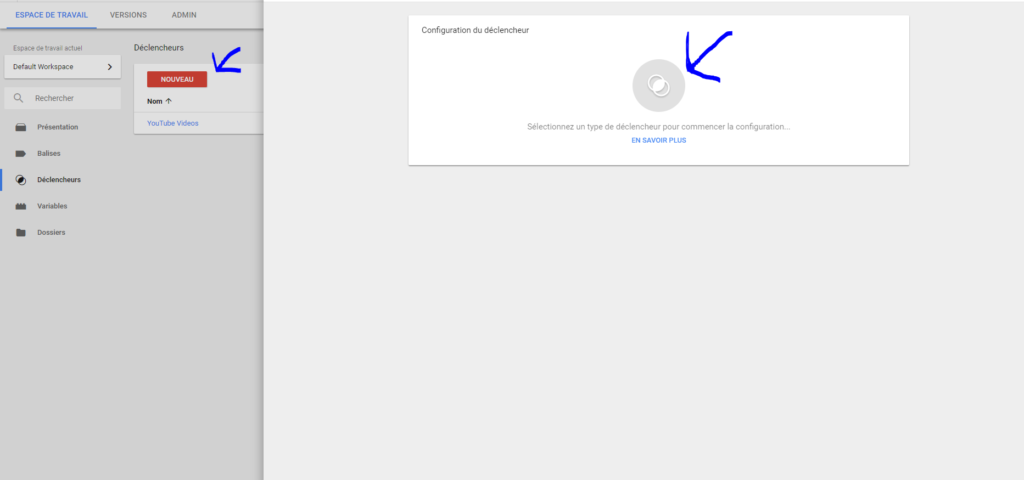
Dans le menu latéral gauche, on clique sur « Déclencheur »

Dans la fenêtre qui s’ouvre on clique sur « Nouveau » puis sur l’icône central, comme dans l’image ci-dessous:

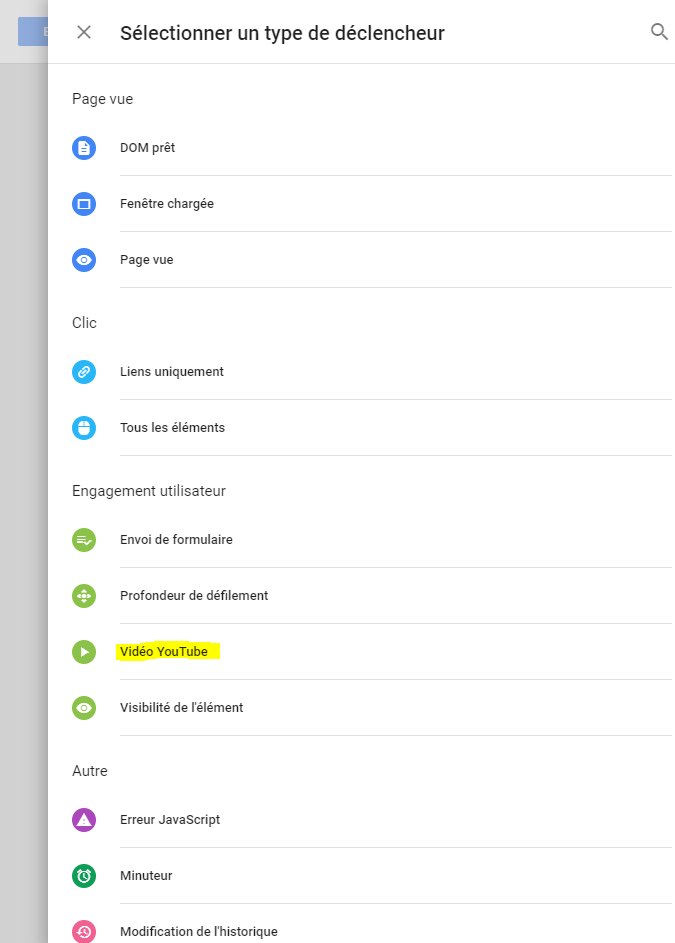
Et dans la liste qui s’ouvre, on choisit le déclencheur »Vidéo Youtube »

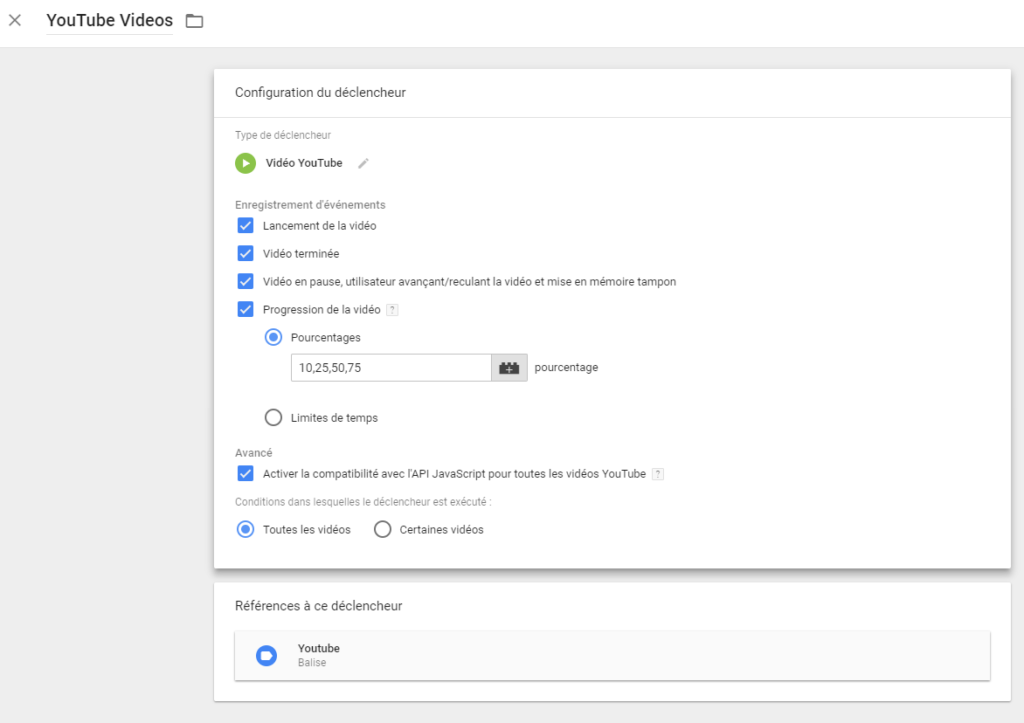
Dans l’interface de création, vous pouvez suivre les paramètres ci-dessous:
on coche toutes les cases, et dans pourcentage, on indique les valeurs par défaut 10, 25 ,50, 75 etc. Comme on a coché la case « Vidéo terminée » pour voir combien de vidéos ont été lues en entier, il n’est pas la peine de mettre 100% dans les pourcentages. Ces valeurs insérées vont nous permettre de voir combien de temps une vidéo est lue.

On peut « Activer la compatibilité avec l’API JavaScript pour toutes les vidéos YouTube« , cela va ajouter dynamiquement un code javascript dans chaque iframe de vidéo.
Maintenant, on va créer une variable javascript personnalisée pour nos vidéos
Etape 3 : Ajouter une balise
On revient dans « Espace de Travail« . Pour commencer à ajouter une balise, on clique sur « ajouter une balise »

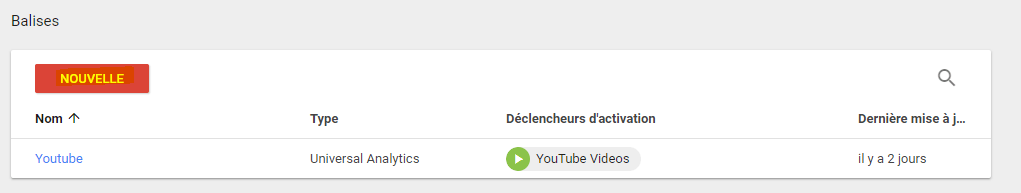
Ou on se rend dans l’onglet « Balises » du menu latéral

On clique sur le bouton « nouvelle » pour ajouter sa première balise

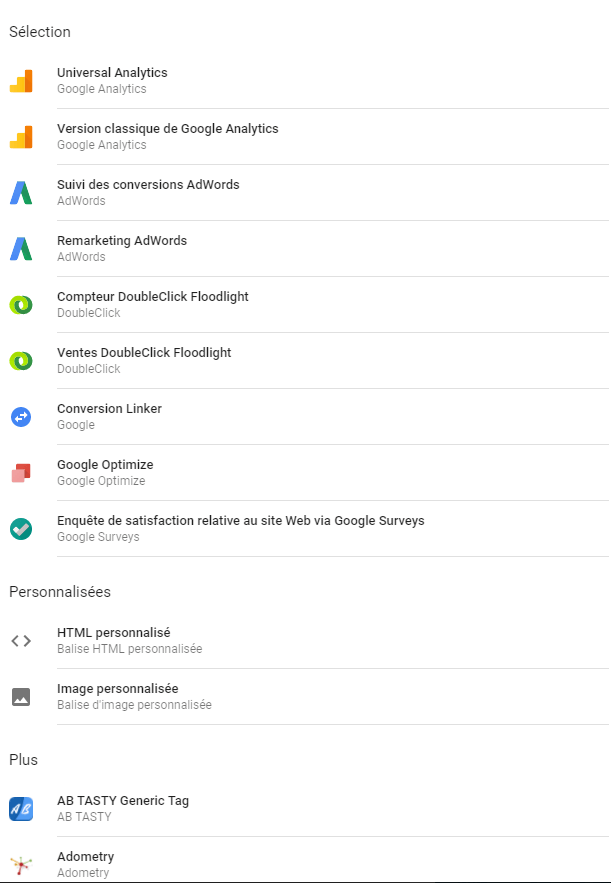
Comme on le voit, Google tag manager dispose de dizaines de balises prêtes à l’emploi, qui vont nous permettre de créer un tag de suivi facilement.

Pour notre exemple, et dans la majorité des cas, on va pouvoir utiliser, la première proposition, le tag « Universal Analytics« .

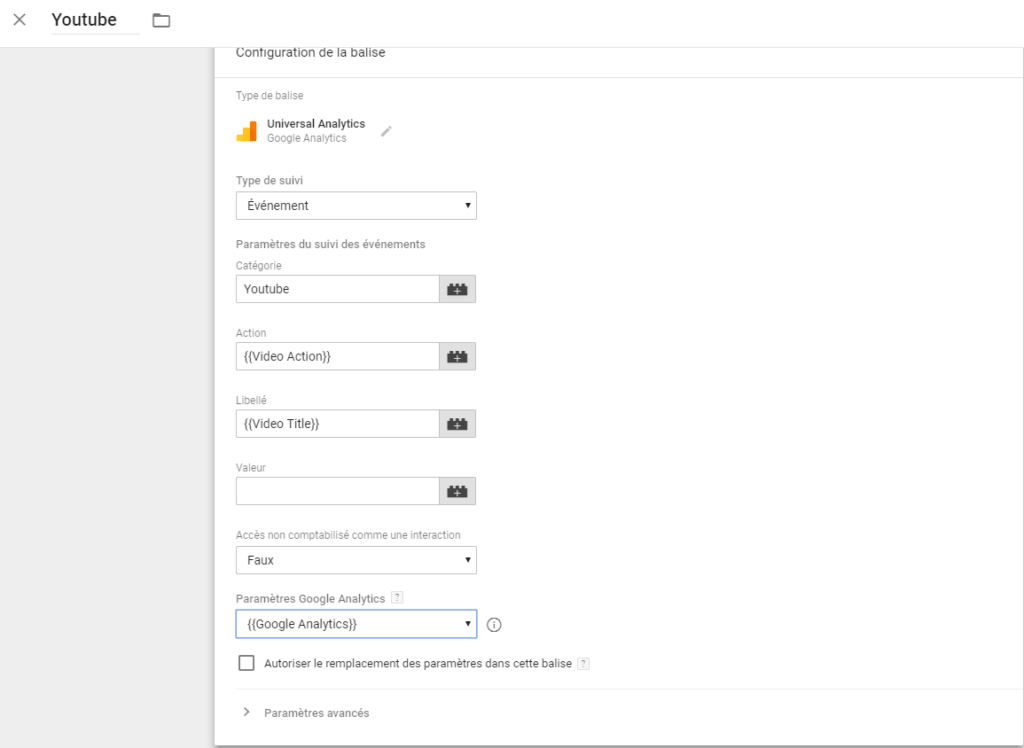
Ici, dans « Type de suivi » on choisit « Evénement » dans la liste déroulante
Dans catégorie, on donne un nom significatif en tapant « Youtube » par exemple.
Dans Action, on clique sur l’icône à droite du champs, et on va chercher une variable au choix {{Video Percent}} {{Video Status}}, on peut même mettre les deux.
Dans Libéllé, on choisit généralement le titre de la vidéo (pour pouvoir analyser chaque vidéo de son site: ici aussi on clique sur l’icône à droite du champs et on va chercher le {{Video Title}}
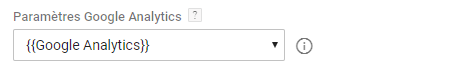
Dans le dernier champs : Paramètres Google Analytics, on va pouvoir aller chercher la variable qu’on a crée au préalable, contenant notre ID Google Analytics.

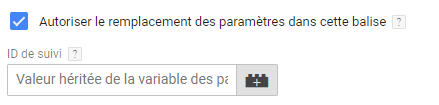
Si vous n’avez pas crée de variable, il faut cocher la case en dessous »Autoriser le remplacement des paramètres dans cette balise » et dans le champs ID de suivi insérer manuellement son code

On voit donc ici l’utilité de créer une variable constante pour son code de suivi, autrement il va falloir à chaque fois aller recopier son code et basculer d’interface.
Relier son tag à son déclencheur
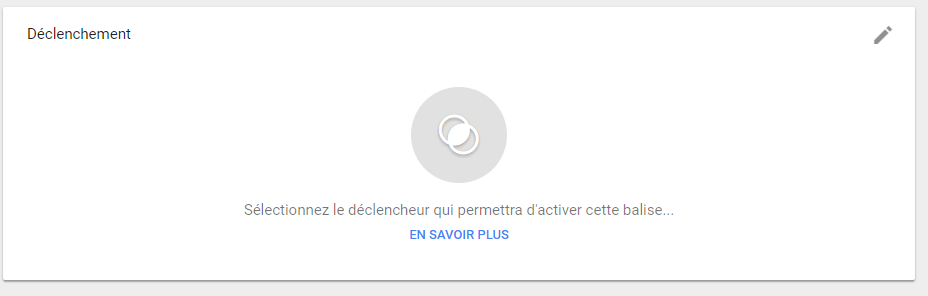
Une fois le tag crée, on voit en dessous de l’encart « Configuration de la balise » un deuxième encart « Déclenchement » pour relier notre tag à un déclencheur

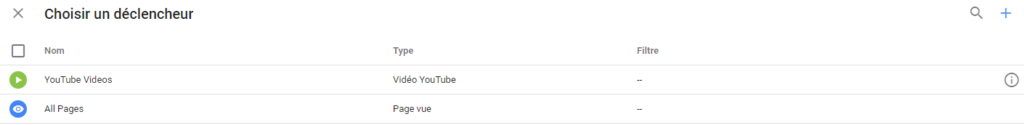
On clique sur l’icône au milieu et on voit apparaître une liste avec le déclencheur par défaut » All Pages » et ceux qu’on a éventuellement crées.

On choisit notre déclencheur crée précédemment (dans mon exemple : Youtube Videos), puis on enregistre le tout.
Tester son site en live
Google Tag Manager offre la possibilité de tester l’implémentation de ses actions directement sur le site.
Depuis l’interface principale, on clique tout en haut à droite sur « Prévisualiser »

On se rend ensuite sur son propre site sur lequel on a une vidéo et on recharge la page
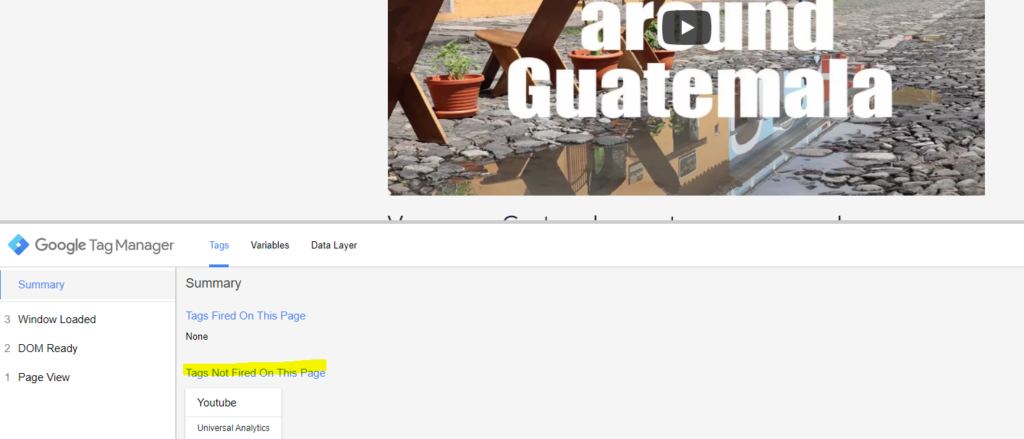
Un nouvel inspecteur devrait apparaître en bas de l’écran : comme on le voit ici, notre tag « Youtube » est bien là mais il se trouve sous la mention « Tags Not Fired On This Page »

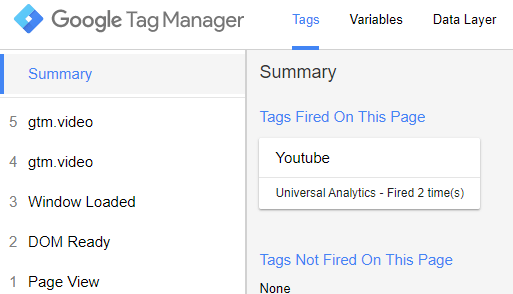
Une fois la vidéo lancée, notre tag remonte sous la mention « Tags Fired On This Page »
et sous le Summary à gauche, on voit que nos actions sont comptabilisées:

Vous pouvez vous balader sur les onglets Tags, Variables et Data Layer pour avoir un aperçu de toutes les données récoltées.
Google Analytics en Temps réel
Il nous reste à présent à vérifier que tout ça est bien pris en compte par Google Analytics
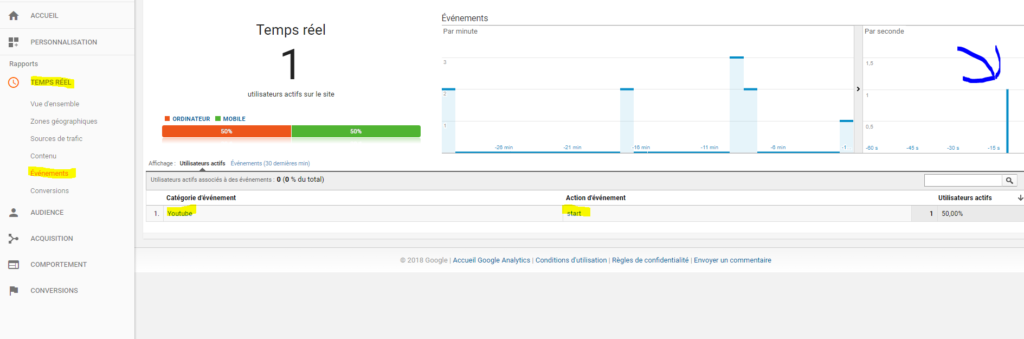
Dans Google Analytics, on se rend sur l’onglet Temps réel, puis évènement
Si on relance la vidéo, on va voir apparaître sur la droite une petite barre qui avance dans le temps, indiquant qu’une action a lieu sur notre site. L’événement en question est listé en bas de page comme ci dessous :

Au fur et à mesure de la lecture vidéo, des lignes vont s’ajouter aux « Catégorie d’évènement » et « Action d’évènement » avec des mentions correspondants à votre déclencheur : start, progress, seek, complete etc.
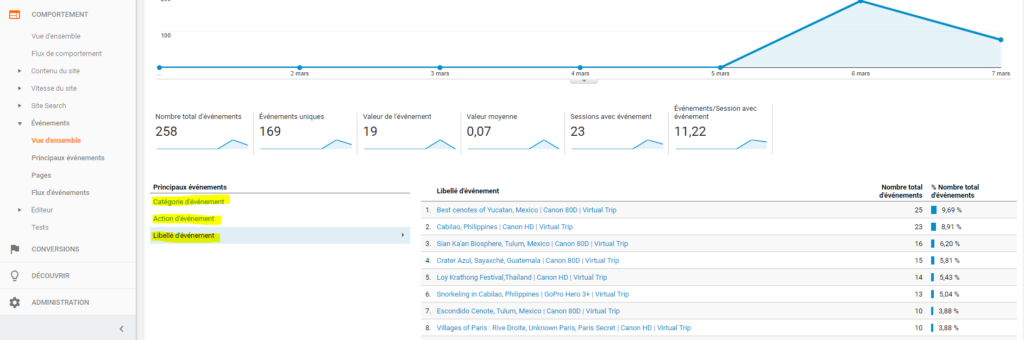
Il faut maintenant attendre 48 heures environ avant de pouvoir suivre l’évolution générale de notre tag sur le site dans la partie Comportement (Behaviour) – Evenement ‘Event). A partir de cet onglet vous pourrez analyser vos données par pages, par vidéo etc..

Tout ce qu’on vient de réaliser peut nous servir d’information : en faisant la comparaison entre le nombre de vue d’une page et le nombre de vue d’une vidéo située sur cette même page, on peut évaluer le ratio et initier des actions :si les gens ne cliquent pas sur la vidéo, voient-ils même qu’il y a une vidéo sur la page?? doit-on la déplacer sur la page, ou inciter les gens à cliquer avec un message, une animation js etc…
Voilà, on a terminé ce tutoriel sur l’installation et l’utilisation de tags Google Tag Manager pour effectuer un suivi plus approfondi de ses vidéos intégrées.
Pour un usage plus approfondi des tags dans Google Tag Manager, je vous invite à consulter les ces quelques sources de références :

