Comment créer un widget pour mettre du contenu en avant
Dans ce tuto, on va créer un simple widget qui va nous servir à afficher une vignette ou « card ».
On va ici offrir la possibilité à l’utilisateur de :
- télécharger une image
- insérer un titre
- insérer du texte
- insérer un lien (et le texte du lien)
Voici le rendu en front :

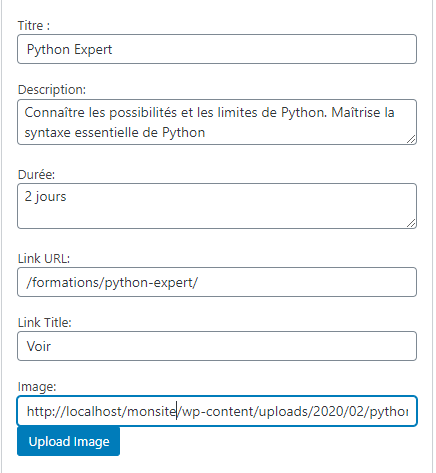
Et voici les options en backoffice

Ce widget va donc utiliser l’upload-media de wordpress. Voici le code du widget en entier.
class Cc_Formation_Widget extends WP_Widget{
function __construct() {
add_action('admin_enqueue_scripts', array($this, 'scripts'));
parent::__construct(
'cc_formation_widget', // Base ID
__( 'Cc Formation Widget', 'text_domain' ),
array( 'description' => __( 'Cc Widget with media files', 'text_domain' ), )
);
}
public function scripts(){
wp_enqueue_script( 'media-upload' );
wp_enqueue_media();
wp_enqueue_script('upload-media', get_template_directory_uri() . '/js/upload-media.js', array('jquery'));
}
public function upload_styles(){
wp_enqueue_style('thickbox');
}
public function widget( $args, $instance ) {
echo $args['before_widget'];
?>
<div class="nf-thumbnail">
<img src='<?php echo $instance['image'] ?>'>
</div>
<?php if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ). $args['after_title'];
}
;?>
<div class='nf-days'>
<?php echo wpautop( esc_html( $instance['days'] ) ) ?>
</div>
<div class='nf-description'>
<?php echo wpautop( esc_html( $instance['description'] ) ) ?>
</div>
<div class='widget-btn'>
<a href='<?php echo site_url(); ?>/<?php echo esc_url( $instance['link_url'] ) ?>'><?php echo esc_html( $instance['link_title'] ) ?></a>
</div>
<?php
echo $args['after_widget'];
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['description'] = ( ! empty( $new_instance['description'] ) ) ? strip_tags( $new_instance['description'] ) : '';
$instance['days'] = ( ! empty( $new_instance['days'] ) ) ? strip_tags( $new_instance['days'] ) : '';
$instance['link_title'] = ( ! empty( $new_instance['link_title'] ) ) ? strip_tags( $new_instance['link_title'] ) : '';
$instance['link_url'] = ( ! empty( $new_instance['link_url'] ) ) ? strip_tags( $new_instance['link_url'] ) : '';
$instance['image'] = ( ! empty( $new_instance['image'] ) ) ? $new_instance['image'] : '';
return $instance;
}
public function form( $instance ) {
$title = '';
if( !empty( $instance['title'] ) ) {
$title = $instance['title'];
}
$description = '';
if( !empty( $instance['description'] ) ) {
$description = $instance['description'];
}
$days = '';
if( !empty( $instance['days'] ) ) {
$days = $instance['days'];
}
$link_url = '';
if( !empty( $instance['link_url'] ) ) {
$link_url = $instance['link_url'];
}
$link_title = '';
if( !empty( $instance['link_title'] ) ) {
$link_title = $instance['link_title'];
}
$image = '';
if(isset($instance['image']))
{
$image = $instance['image'];
}
?>
<p>
<label for="<?php echo $this->get_field_name( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_name( 'description' ); ?>"><?php _e( 'Description:' ); ?></label>
<textarea class="widefat" id="<?php echo $this->get_field_id( 'description' ); ?>" name="<?php echo $this->get_field_name( 'description' ); ?>" type="text" ><?php echo esc_attr( $description ); ?></textarea>
</p>
<p>
<label for="<?php echo $this->get_field_name( 'days' ); ?>"><?php _e( 'Durée:' ); ?></label>
<textarea class="widefat" id="<?php echo $this->get_field_id( 'days' ); ?>" name="<?php echo $this->get_field_name( 'days' ); ?>" type="text" ><?php echo esc_attr( $days ); ?></textarea>
</p>
<p>
<label for="<?php echo $this->get_field_name( 'link_url' ); ?>"><?php _e( 'Link URL:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'link_url' ); ?>" name="<?php echo $this->get_field_name( 'link_url' ); ?>" type="text" value="<?php echo esc_attr( $link_url ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_name( 'link_title' ); ?>"><?php _e( 'Link Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'link_title' ); ?>" name="<?php echo $this->get_field_name( 'link_title' ); ?>" type="text" value="<?php echo esc_attr( $link_title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'image' ); ?>"><?php _e( 'Image:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'image' ); ?>" name="<?php echo $this->get_field_name( 'image' ); ?>" type="text" value="<?php echo esc_url( $image ); ?>" />
<button class="upload_image_button button button-primary">Upload Image</button>
</p>
<?php
}
}Il faudra bien sûr penser à l’inclure dans une fonction d’enregistrement
add_action( 'widgets_init', 'cc_init' );
function cc_init() {
register_widget('Cc_Formation_Widget' );
}N’hésitez pas, si vous avez des idées d’amélioration ou des corrections à apporter à ce tuto !
Mis à jour le Par Copier coller | Dans wordpress