User submitted post dans une pop up

Sur un de mes sites, j’ai un formulaire produit par le plugin de Jeff Star ( ‘User Submitted Post’ ) pour que les visiteurs puissent poster des vidéos.
Je peux placer le shortcode fourni par le plugin dans une page dédiée, que j’ indiquerai au visiteur via mon menu ou un lien quelconque sur le site.
On peut tout aussi bien créer un bouton dans l’en-tête du site, ou le fichier « header.php » par exemple, afin qu’il apparaisse partout sur le site.
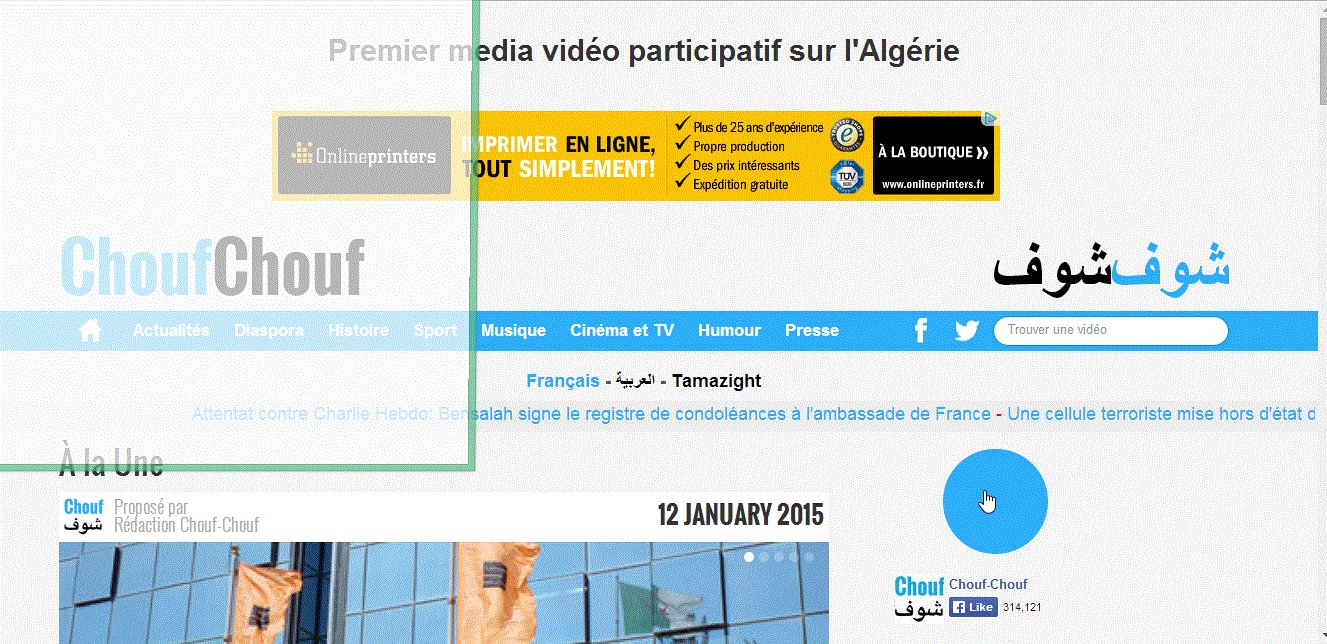
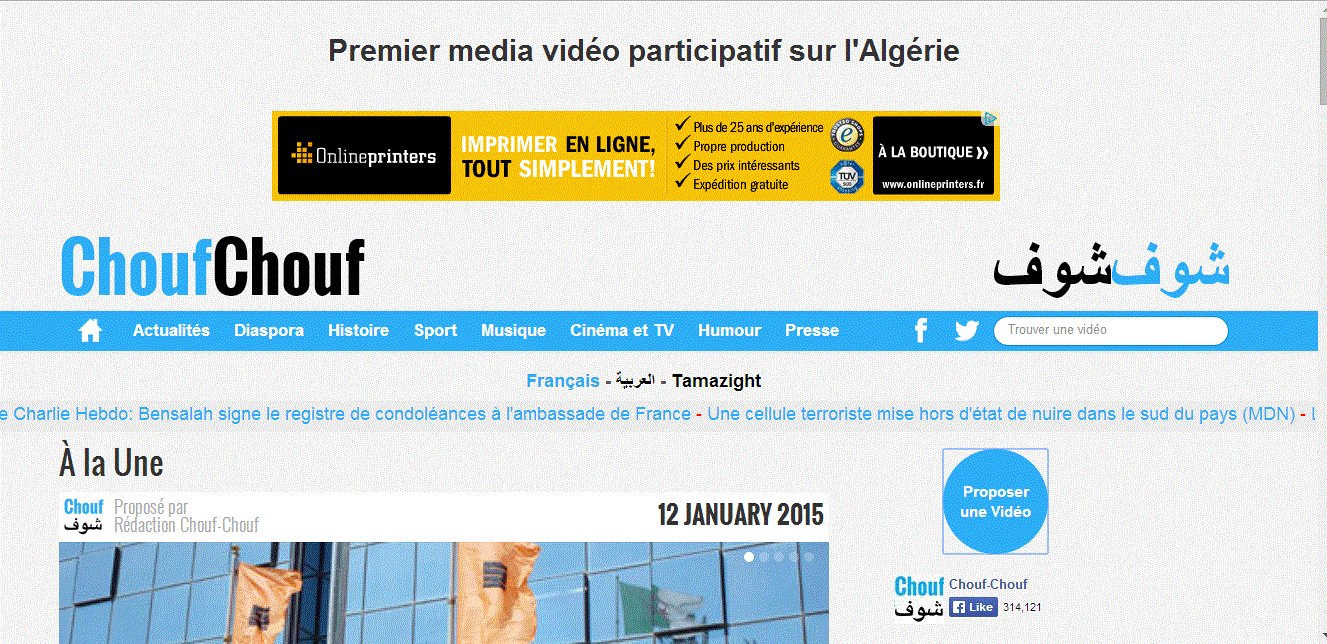
Sur l’image suivante on a les deux méthodes. Un onglet dans le menu ou un bouton qui renvoie vers la page.
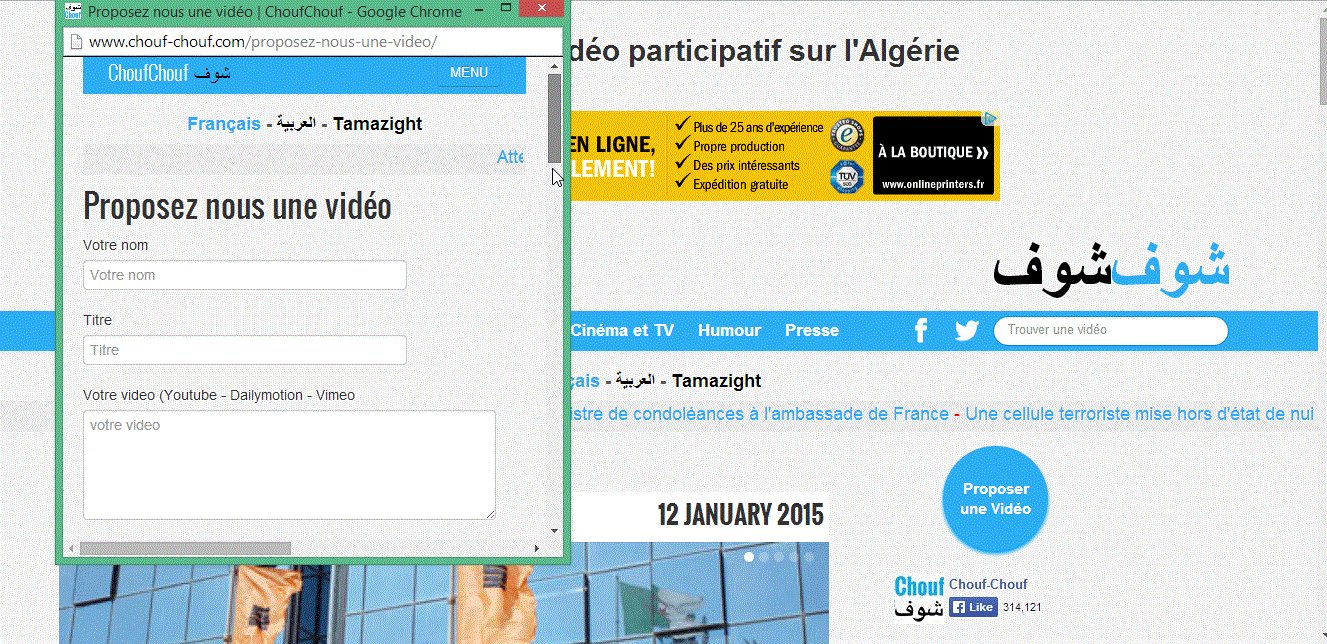
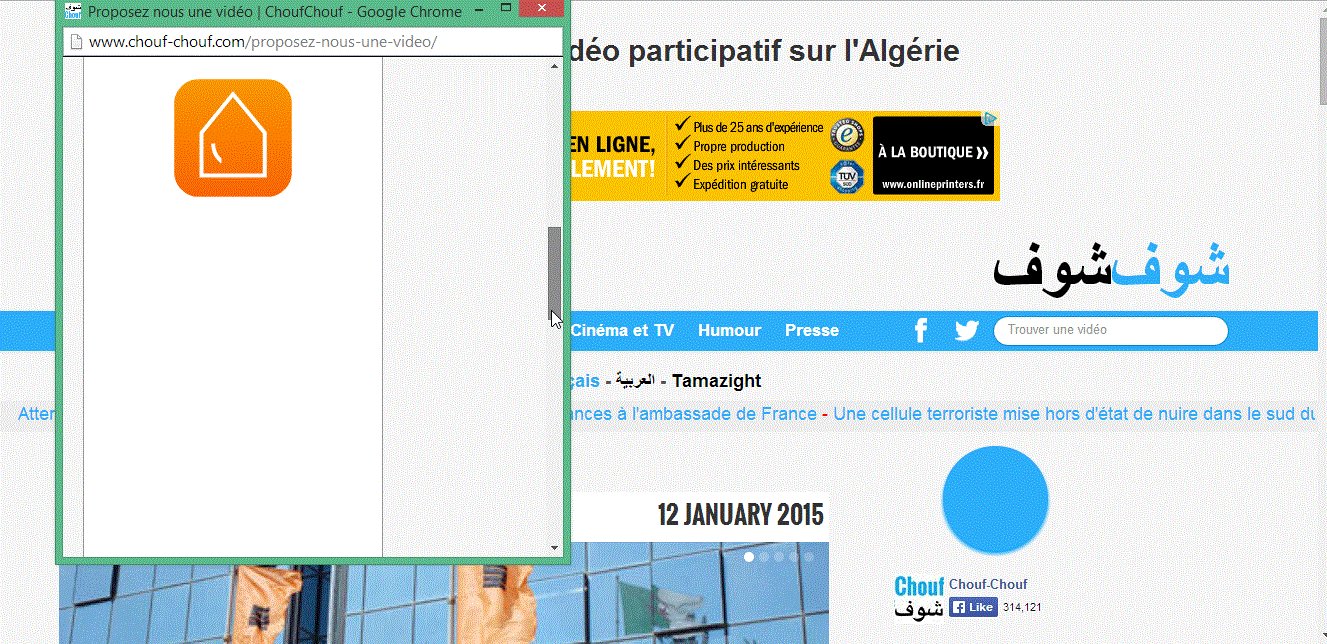
Plutôt que de renvoyer vers une page dédiée, à partir du menu ou d’un bouton, on peut aussi faire apparaître le formulaire dans un pop up pour que l’utilisateur puisse poster sa vidéo ou son contenu tout en restant sur la même page.Voici la procédure :
– Premièrement je crée un modèle de page dédié à mon formulaire « mesvideos.php ».
– Je crée la page équivalente en back office : c’est cette page tout entière que l’on va insérer dans la pop up, d’où la création de mon modèle de page. Je vais la coder de sorte qu’elle n’insère pas de sidebar et d’autres éléments inutiles ( je ne laisse que la loop et le shortcode du plugin )
Voici mon bouton dans mon header, que j’appelle ‘poster votre vidéo’ : il apparaît partout sur le site, à l’intention des visiteurs.
Enfin, j’entoure mon bouton input d’un lien dans lequel je place le javascript de la pop up:
Le lien javacript est généré automatiquement à l’adresse suivante : http://www.textfixer.com/html/javascript-pop-up-window.php
Enfin, pour que le bouton n’apparaisse pas dans ma page ‘vos videos’, je place une condition autour de mon lien.