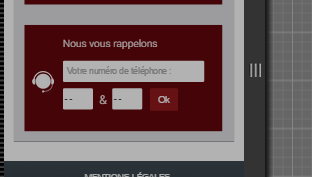
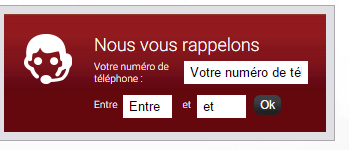
Petite astuce css toute bete, ici on va voir comment modifier les labels de ses formulaires simplement grace au css et pseudo élement: on a ici deux apparences, mobile ou desktop , d’un meme formulaire.Grace au css on change l’apparence du formulaire en fonction du device utilisé.Comme on le voit sur l’image, le label « ET » devient « & » en version mobile.


C’est tout simple, il suffit de cacher le label avec un display:none, ou visibility hidden plutot, et de remplacer cet espace vide par un autre terme grace au pseudo element « before » ou « after »:

