Petite astuce bien connue et évidente pour certains, beaucoup moins pour d’autres :
Ici on va voir comment changer l’apparence d’un formulaire lorsqu’on passe en version mobile:On pourrait voir la chose en développeur et chercher un moyen d’appliquer une condition pour savoir si on est sur mobile ou ordi, ou alors on peut faire simple, coder deux formulaires l’un en dessous de l’autre dans la meme page html ou php, chacun des deux formulaires aurait un id: ensuite il ne reste plus qu’a mettre l’un ou l’autre des formulaires en display none sur ordi, puis en display block sur mobile, et inversement pour le deuxième formulaire: Un exemple plus parlant:
J’ai ici un formulaire, à l’intérieur duquel je place mes deux versions: un ul id= »firstform » et un second avec un un id= »secondform ».
Dans mon css, à l’intérieur d’un mediaquery adapté :
et hors des media queries, on cache l’un des formulaires:
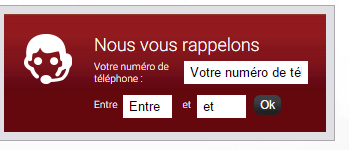
En version desktop:

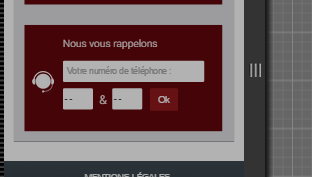
puis en mobile :

I