Découper des images pour l’intégration de son site
Voici un petit mémo vraiment basique pour parvenir à prendre une image sur un psd, et l’enregistrer en vue de l’utiliser sur son site.
Quand on a son PSD devant soi, ouvert dans Photoshop, on repère les différents éléments dont on va avoir besoin.
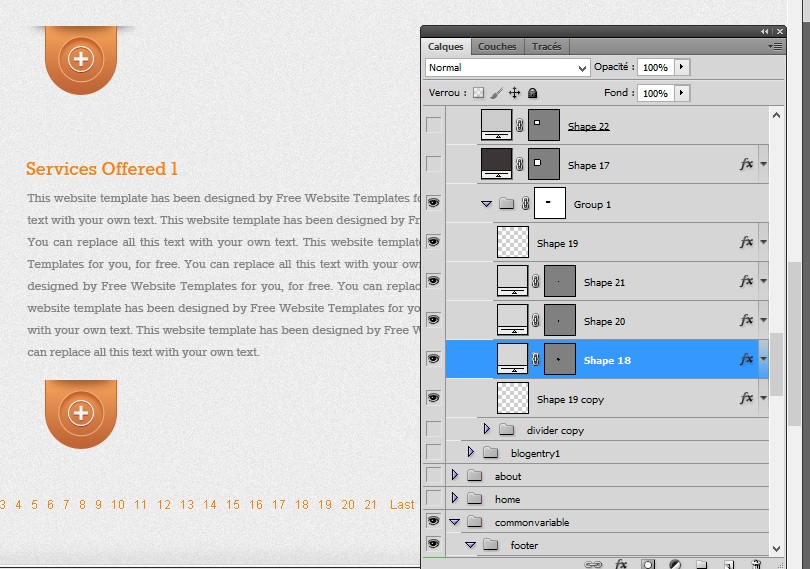
Ici pour l’exemple, on va dire que j’ai besoin du bouton orange que l’on voit dans l’image :
SI je double clique sur l’image ,le bouton orange, photoshop me dit sur le coté droit, dans la fenetre des calques, à quel groupe de calque appartient mon image. Ici en l’occurence, on s’apercoit que l’on a cliqué sur un des calques du bouton, le calque 18,(la ligne est bleue) qui appartient au « Groupe 1 »
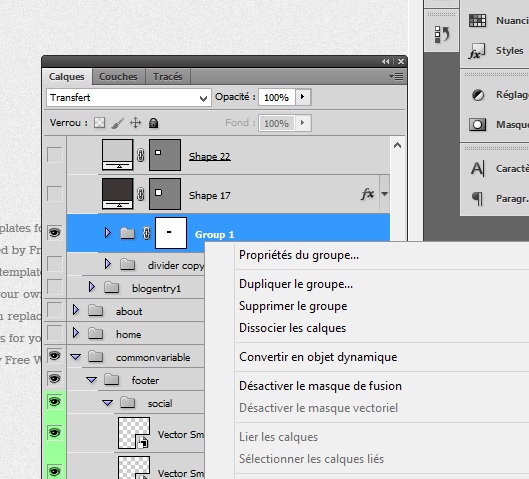
Il suffit alors de faire un clic droit sur le calque « Groupe 1 », et de choisir « convertir en objet dynamique »
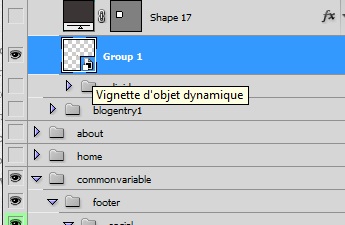
Cela va venir ajouter sur l’image du calque un petit icone, sur le coin droit inférieur, comme on le voit sur l’image suivante :
On double clic dessus, une nouvelle fenêtre apparait, on clic sur ok
Une nouvelle fenetre apparait dans photoshop, il a isolé notre image.
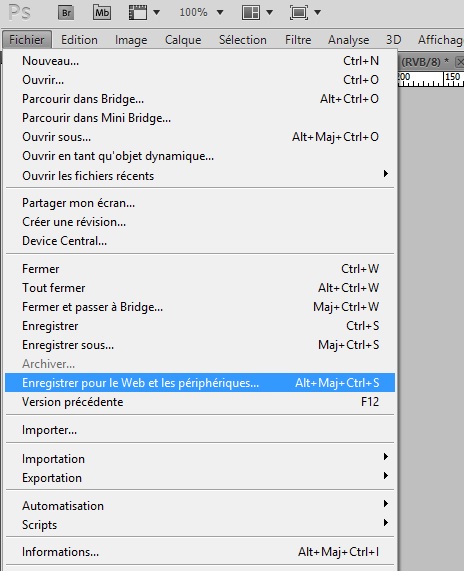
De là, il suffit d’aller dans l’onglet « Fichier » puis « Enregistrer pour le web« .

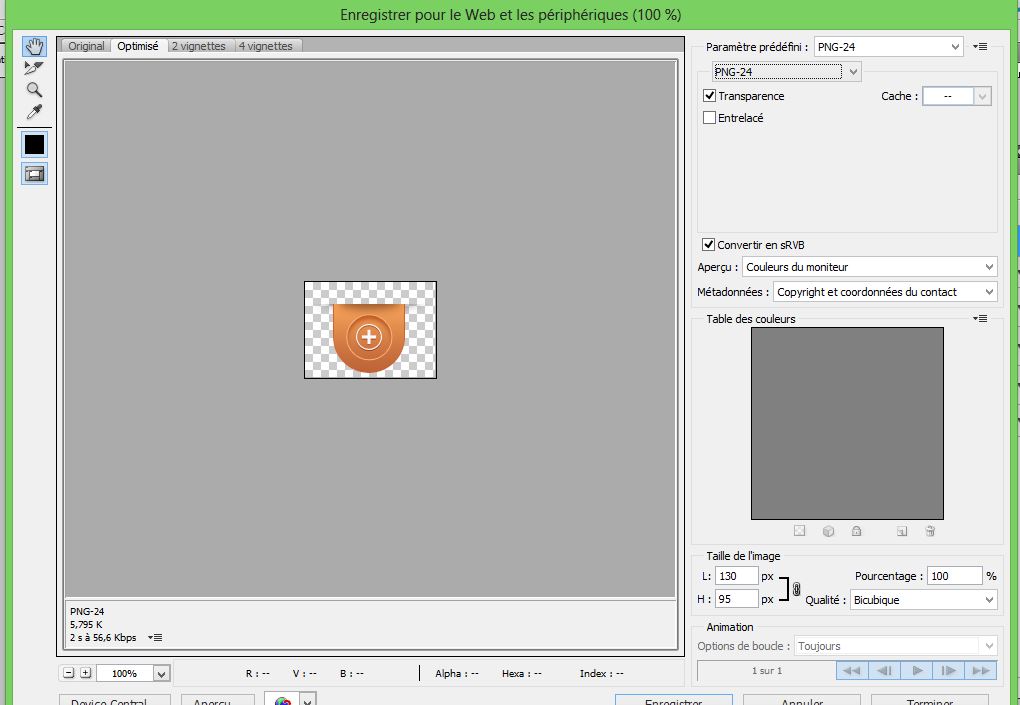
Dans la nouvelle fenêtre qui s’ouvre, choisir le format PNG 24

Après, on peut répéter la même opération pour toutes les images à importer.
Cette technique est très utile pour choper les petits icones, barre de séparation et autres images qui décorent votre site.
Le travail ensuite consiste à placer les éléments en css, à l’identique du PSD. Pour cela dans Photoshop, toujours avec l’outil de selection, en prenant un objet, une image , vous pourrez voir ses dimensions, ce qui peut être utile!!