Live Reload, pour des changements en temps réel
Si vous comptez utiliser l’éditeur de texte Sublime Text, il y a un petit package très utile qui permet de rafraîchir son code et ses pages en temps réel : c’est le plugin Livereload. En gros, coté navigateur l’extension live reload va se connecter au serveur et tous les changements dans le code seront visibles instantanément sur le nagivateur sans avoir à recharger la page.
Première étape, il faut se rendre sur le site live relaod

Sur cette page, il faut descendre jusqu’à trouver le lien surligné « use our browser extensions »

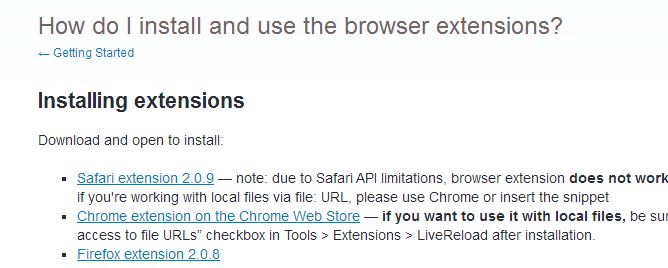
Là on a le choix entre 3 extensions, on peut prendre celle de son choix :

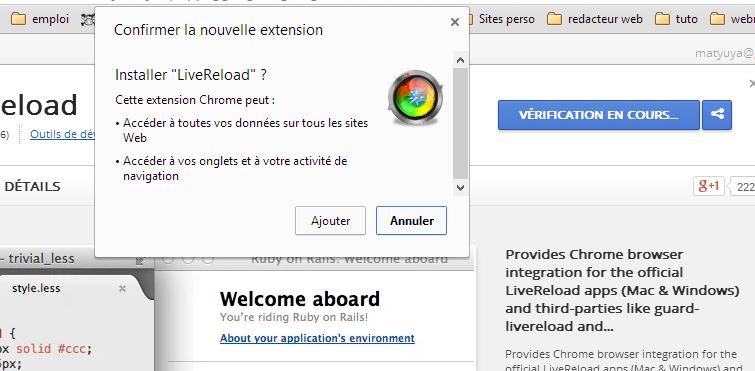
On télécharge l’extension, ca ouvre une fenêtre en pop up. Là, cliquez sur le bouton bleu, cliquez sur « ajouter »

On voit apparaître un nouvel icone dans la barre d’adresse de notre navigateur
![]()
Pour faire fonctionner live reload on a besoin d’un serveur : le logiciel inclus et proposé par le site est payant, heureusement sublime text avec live reload intègre un serveur, on a donc rien à faire si on a déjà Sublime d’installé.
Dans l’éditeur Sublime on va dans les packages en tapant : ctrl shift p . Dans la barre de recherche on tape directement le raccourci packinstall; dans la nouvelle barre de recherche on tape live reload . Ca charge le fichier.
On redémarre sublime (il démarre le serveur live reload) ; cette fois sur son site on peut cliquer sur l’icone live reload : l’éditeur et le navigateur sont maintenant reliés, et tous les changements effectués dans le code seront traduits sur le site instantanément.
Maintenant vous pouvez coder avec les deux fenetres ouvertes, éditeur et navigateur et vous verrez les changements en direct!!

