
Lister les pages enfants
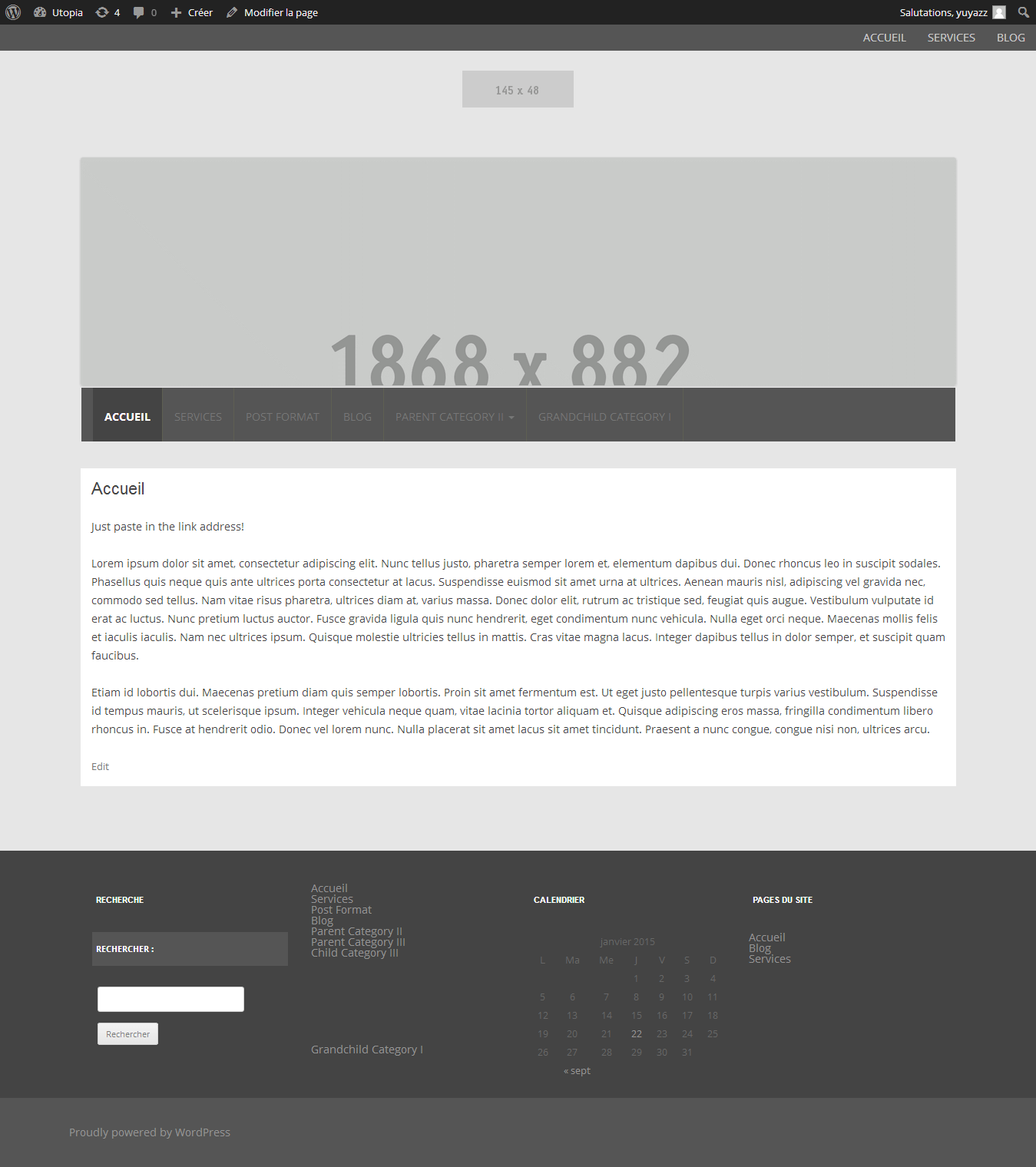
Voici un bout de code permettant sur son site wordpress d’afficher les pages enfants d’une page principale.Cet exemple et particulier et spécifique à un projet de site privé sur lequel j’ai du travailler : sur ce site privé, un mot de passe permet l’accès à un groupe de page (page parente et ses pages […]