
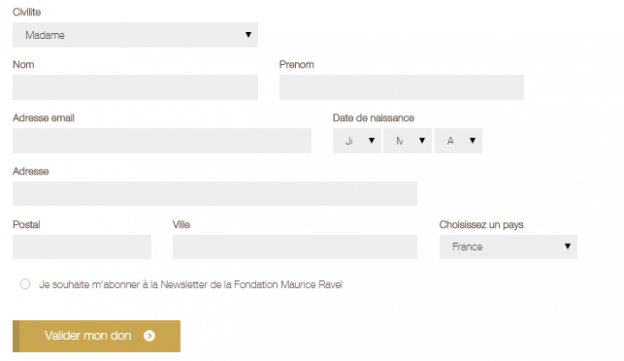
Formulaire en plusieurs étapes
Voici un tuto bien lourd sur la possibilité de créer un formulaire multi page :le principe ici est de coder plusieurs formulaires dans la meme page html ou php, mais de n’en montrer qu’un à la fois, et la fin de l’url du site prendrait donc en paramètre l’ID du formulaire . Au niveau requetes et […]